スマホ対応テーマを作ろう!
今回はWordpressでのスマホテーマ作成手順をご紹介します。
モバイルファーストという先にスマホ向けサイトを作って
後からPCサイトを作るという考え方がありますが、
Wordpressの場合はPCサイトを作ってからのほうが楽だと思います。
スマホ対応するにはいくつも方法がありますが
その中でも今回はスマホ用テーマファイルを別に作る方法の記事になります。
①メインテーマをコピーしてmobileテーマを作成
 自分でカスタマイズしているテーマを複製して
自分でカスタマイズしているテーマを複製して
名前を変えるだけ。
簡単ですね。
②スタイルシート(style.css)を編集する。
Theme Name: mobile
とmobileテーマのstyle.cssを修正します。
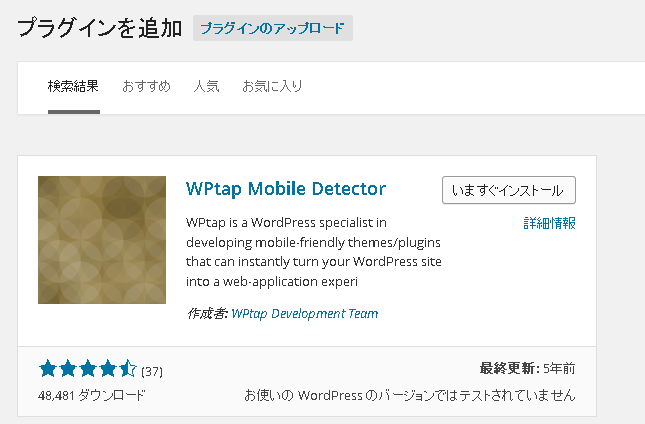
③プラグイン『WPtap Mobile Detector』のインストール
サイトにアクセスしたときにデバイスが
スマホ用のmobileテーマを読み込む為のプラグインをインストールします。
プラグインを使わない方法は今回の記事では割愛します。

WPtap Mobile Detectorを検索しインストールします。
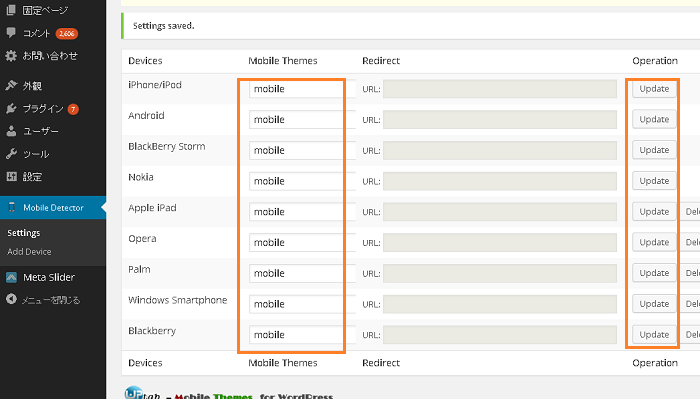
④WPtap Mobile Detectorの設定
 上の画像のように設定してください。
上の画像のように設定してください。
Mobile Themesで『mobile』を選択し
『Update』で反映させます。
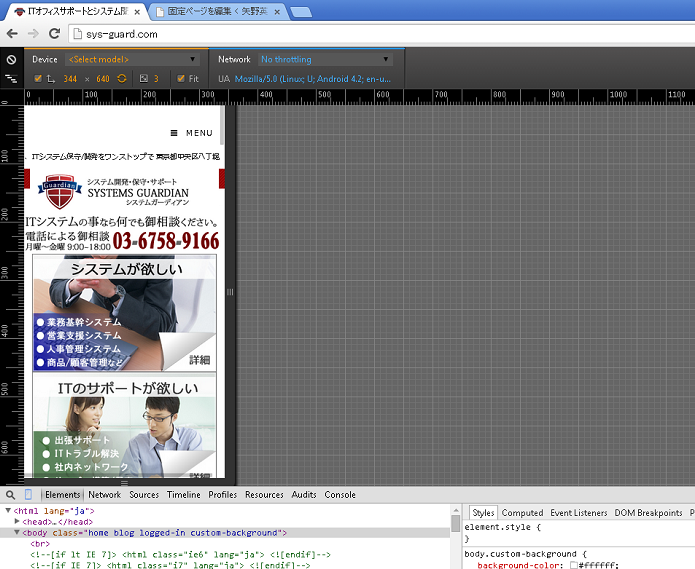
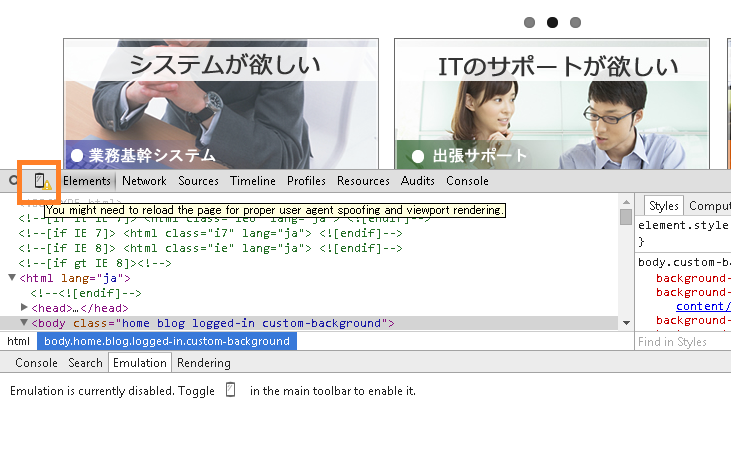
⑤デバイスチェックツールを使う
デバイスごとに表示するサイズは違います。
各デバイスごとの表示をチェックしながらモバイルテーマをカスタムしていきます。
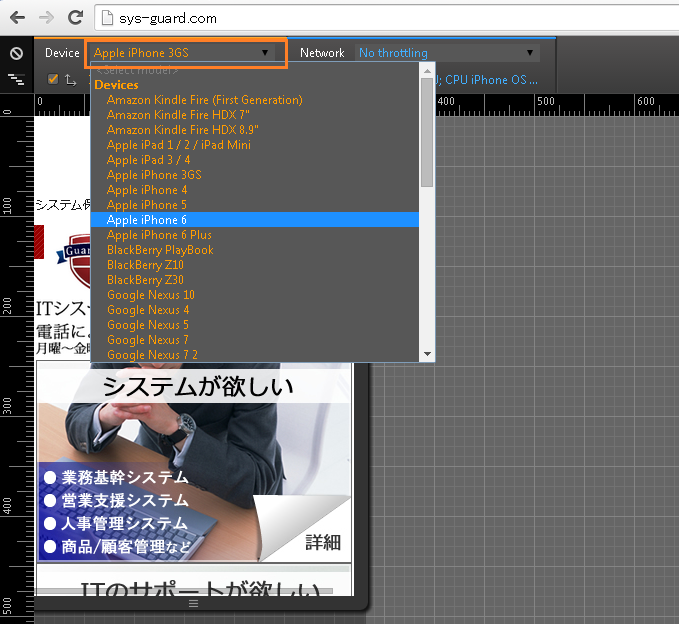
 スマホマークをクリックします。
スマホマークをクリックします。
色々なデバイスを選べます。
※切り替わらない場合は『F5』で更新を押しましょう。
また、やなり手元にスマホがあれば
開発者ツールと並行して確認していきます。
デバイスツールと実際のスマホでは表示が異なる事もあるのでその時は
スマホ側の表示が正しいので優先します。
ブラウザでのデバイスツールでの確認はあくまで目安です。
⑥後はmobileテーマのstyle.cssを編集するだけ。
思うがままがりがりがりカスタムしていきましょう!
がるるるるるる~!
⑦お疲れ様です。
素敵なスマホサイトを作ってくださいね。
弊社サイトもスマホ対応していますので
サンプルとして拝見して頂ければと思います。
スマホサイトが作れない・・。
弊社ではWordpressサイトに関わらず
スマホサイト対応やWEBサイトの作成やリニューアルも
有償で承っていますのでお気軽にお問い合わせください。
おまけ Contact form7の表示がうまくいかない!
[bash] .wpcf7-table{width: 200px !important;}.wpcf7-td{width: 200px !important;}
.wpcf7-form textarea{width: 200px !important;}
.wpcf7-form input{width: 200px !important;} /*名前、メール、題名*/
.wpcf7-form textarea{width: 200px !important;} /*本文*/
.wpcf7-form .wpcf7-submit{width: 150px !important;} /*送信ボタン*/
[/bash]
Style.cssに上記のものを記述すれば対応できると思います。
数字等は環境に合わせてアレンジしてみてください。