
今回はWordPressのプラグイン作り第2段として、管理画面のあるプラグインを製作します。前回は挨拶をするものなので、少しは意味を持たせようと思います。今回はTwitter APIを利用して、WordPressからツイートしてみましょう(ㆁᴗㆁ✿)
残念ながら私は毎日業務でプログラムを書いているわけではないので、色々やっているうちに忘れてしまう危険があります・・・!!そんなわけで、プログラム系もぼちぼち記事にしていこうと思います。
バックナンバー
- WordPress プラグイン 簡単作成 Hello Dollyをカスタマイズ
- WordPress 管理画面 プラグイン作成 Twitter APIで投稿
- WordPress ウィジェット プラグイン 作成
- WordPress DBを使ったプラグイン 作成 昔ながらのアクセスカウンターを作る
開発者として登録しよう

登録さえ行えば、あなたもTwitter Developerの一員です~!

環境に合わせて登録して、APIとアプリをTwitterに登録してトークン等を取得して下さい。ここの手順はGoogleで検索すると良い記事が見つかるはずなので割愛します。
やりたいこと・機能
- 管理画面にメニューを追加
- メニューからTwett投稿ページに飛ぶ
- Twitter APIを使用してつぶやく。
- 3についてはTwitterOAuthライブラリを活用する
複雑になるのでそんなに多くはありません。
この投稿機能が実装出来たら、特定のハッシュタグで検索して、関連するTweetを自動収集していく機能などをつけていくのも面白いかもしれません。
composerよりTwitterOAuthライブラリの導入を行います
|
1 2 |
# pwd /var/www/html/wp/wp-content/plugins/wptweetpost |
|
1 |
# curl -sS https://getcomposer.org/installer | php |
|
1 |
# mv composer.phar /usr/local/bin/composer |
|
1 |
# composer require abraham/twitteroauth |
|
1 2 3 4 5 6 7 8 |
[root@localhost wptweetpost]# ls -laht 合計 16K drwxr-xr-x 6 hoge apache 117 6月 26 23:28 .. drwxr-xr-x 3 root root 85 6月 26 23:27 . -rw-r--r-- 1 root root 4.4K 6月 26 23:26 wptweetpost.php drwxr-xr-x 4 root root 57 6月 26 18:30 vendor -rw-r--r-- 1 root root 2.4K 6月 26 18:30 composer.lock -rw-r--r-- 1 root root 68 6月 26 18:30 composer.json |
TwitterOAuthについて

TwitterOAuthを使うことにより、TwitterAPIとアプリが簡単に連携できるようになります。使い方や実装方法は下記URLをご覧下さいませ。
WordPress 公式リファレンスを見てみよう
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
add_action( 'admin_menu', 'my_plugin_menu' ); /** ステップ1 */ function my_plugin_menu() { add_options_page( 'My Plugin Options', 'My Plugin', 'manage_options', 'my-unique-identifier', 'my_plugin_options' ); } /** ステップ3 */ function my_plugin_options() { if ( !current_user_can( 'manage_options' ) ) { wp_die( __( 'You do not have sufficient permissions to access this page.' ) ); } echo '<div class="wrap">'; echo '<p>オプション用のフォームをここに表示する。</p>'; echo '</div>'; } |
WordPressやWordPress独自関数を自分が作ったわけではないのだから、リファレンスを見ないと始まりません。見ていきます。
管理メニューを追加するには、次の3つのステップが必要です。
- メニュー作成用のコードを含む関数を作成する
- admin_menu/en アクションフックを使用してステップ1で作成した関数を登録する。ネットワーク に管理メニューを追加する場合は、代わりにnetwork_admin_menu/en を使用する。
- メニュー項目をクリックした際に表示されるページ、または画面の HTML 出力を作成する
新米プラグイン開発者が見落としがちなのがステップ2です。メニュー作成用のコードは単純に呼び出せません。コードは関数の中に入れ、この関数を登録する必要があります。
なるほどですね。
ポイントとなる関数
|
1 |
<!--?php add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position ); ?--> |
パラメータの値 :
page_title
メニューが選択された際にページのタイトルタグに表示されるテキスト
menu_title
管理画面のメニュー上での表示名
capability
ユーザーがこのメニュー表示する際に必要な権限。フォームの処理に Settings API を使用している場合は ‘manage_options’ を使用してください。ユーザーがオプションを保存できません。
menu_slug
このメニューを参照するスラッグ名。このメニュー固有の必要があります。Version 3.0 以前は file パラメータ、または handle パラメータと呼ばれていました。function パラメータを省略する場合、menu_slug にはメニューページコンテンツの表示を処理する PHP ファイルを指定する必要があります。
function
メニューページのコンテンツを表示する関数
技術的には functionパラメータはオプションですが、指定されていない場合、WordPress は基本的にインクルードされた PHP ファイルが、関数の呼び出しなしで管理画面を生成するものと仮定します。ページ生成コードはメインのプラグインファイル内の関数に実装できます。
function パラメータを指定する場合は menu_slug パラメータに任意の文字列を使用できます。?page=my-super-plugin/admin-options.php の代わりに ?page=my_super_plugin_page のようなページを使用できます。
function は次の2つのどちらかの方法で参照する必要があります:
関数がプラグイン内のクラスのメンバーである場合、array( $this, ‘function_name’ ) として参照する必要があります。
その他のすべての場合、関数名を使用すれば十分です。
icon_url
このメニューで使用されるアイコンの URL 。このパラメータはオプション。
position
このメニューが表示されるメニュー順の位置。このパラメータを省略すると、デフォルトではメニュー構造の一番下に表示されます。現在のメニュー位置について参照するには、メニューがロードされた後で print_r($GLOBALS[‘menu’]) を使用してください。
管理画面にページを追加するリファレンスを見てみよう。大まかな流れと実装に必要な関数に対する引数の意味を把握します。
ざっくり作っていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 |
# vi /var/www/html/wp/wp-content/plugins/wptweetpost/wptweetpost.php <?php /** * @package admin yuu * @version 0.1.1 */ /* Plugin Name: admin yuu Plugin URI: http://example.com/plugins/admin-yuu/ Description: Plugin development tutorial for making admin menu and page easily Author: Kanehiro Yuu Version: 0.1.1 Author URI: https://sys-guard.com/ */ ini_set('display_errors', true); error_reporting(E_ALL); require "vendor/autoload.php"; use Abraham\TwitterOAuth\TwitterOAuth; add_action( 'admin_menu', 'my_plugin_menu' ); function my_plugin_menu() { add_menu_page( 'Tweet Post', 'Tweet Post', 'manage_options', 'sg-wp-tweet-post', array($this,'tweet_post')); } function my_plugin_options() { if ( !current_user_can( 'manage_options' ) ) { wp_die( __( 'You do not have sufficient permissions to access this page.' ) ); } //Submitボタンが押されたら実行 if ( isset($_POST['twitter_api_options'])) { check_admin_referer('twitte_api_options_check'); //管理画面リファラチェック $option_values = $_POST['twitter_api_options']; update_option('twitter_api_options', $option_values); ?> <div class="updated fade"><p><strong><?php echo "投稿するよ!"; ?></strong></p></div><?php //認証情報4つ $consumerKey = isset($option_values['text1']) ? $option_values['text1'] : null; $consumerSecret = isset($option_values['text2']) ? $option_values['text2'] : null; $accessToken = isset($option_values['text3']) ? $option_values['text3'] : null; $accessTokenSecret = isset($option_values['text4']) ? $option_values['text4'] : null; $message = isset($option_values['text5']) ? $option_values['text5'] : null; //接続します。 $connection = new TwitterOAuth($consumerKey, $consumerSecret, $accessToken, $accessTokenSecret); //ツイートします。 $res = $connection->post("statuses/update", array("status" => $message)); echo "</hr>"; var_dump($res); echo "</hr>"; } ?> <h1>Twitter API連携設定</h1> <form action="" method="post"> <?php wp_nonce_field('twitte_api_options_check'); //セキュリティ2 $option_values = get_option('twitter_api_options');//wp-optionsからデータ読み込み $show_text1 = isset($option_values['text1']) ? $option_values['text1'] : null; $show_text2 = isset($option_values['text2']) ? $option_values['text2'] : null; $show_text3 = isset($option_values['text3']) ? $option_values['text3'] : null; $show_text4 = isset($option_values['text4']) ? $option_values['text4'] : null; $show_text5 = isset($option_values['text5']) ? $option_values['text5'] : null; ?> <table class="form-table"> <tbody> <tr> <th scope="row"> <label for="consumerKey">Twitter consumer_key</label> </th> <td><input type="text" id="consumerKey" class="regular-text" name="twitter_api_options[text1]" value="<?php echo $show_text1; ?>"></td> </tr> <tr> <th scope="row"> <label for="consumerSecret">Twitter consumer_secret</label> </th> <td><input type="text" id="consumerSecret" class="regular-text" name="twitter_api_options[text2]" value="<?php echo $show_text2; ?>"></td> </tr> <tr> <th scope="row"> <label for="accessToken">Twitter access_token</label> </th> <td><input type="text" id="accessToken" class="regular-text" name="twitter_api_options[text3]" value="<?php echo $show_text3; ?>"></td> </tr> <tr> <th scope="row"> <label for="accessTokenSecret">Twitter access_token_secret</label> </th> <td><input type="text" id="accessTokenSecret" class="regular-text" name="twitter_api_options[text4]" value="<?php echo $show_text4; ?>"></td> </tr> <tr> <th scope="row"> <label for="message">投稿メッセージ</label> </th> <td><input type="text" id="message" class="regular-text" name="twitter_api_options[text5]" value="<?php echo $show_text5; ?>"></td> </tr> </tbody> </table> <p class="submit"><input type="submit" name="Submit" class="button-primary" value="Tweet Post" /></p> </form> <?php } |
Twitter APIからツイートする部分
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//認証情報4つ $consumerKey = isset($option_values['text1']) ? $option_values['text1']: null; $consumerSecret = isset($option_values['text2']) ? $option_values['text2']: null; $accessToken = isset($option_values['text3']) ? $option_values['text3']: null; $accessTokenSecret = isset($option_values['text4']) ? $option_values['text4']: null; $message = isset($option_values['text5']) ? $option_values['text5']: null; //接続します。 $connection = new TwitterOAuth($consumerKey, $consumerSecret, $accessToken, $accessTokenSecret); //ツイートします。 $res = $connection->post("statuses/update", array("status" => $message)); |
後はよくあるフォームアプリのやり方。自身のページにPostして、Postを受け取ってデータを登録することで、1ファイルで処理が出来ます。
クラス化します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 |
# vi /var/www/html/wp/wp-content/plugins/wptweetpost/wptweetpost.php <?php /** * @package WPTweetPost * @version 0.1.1 */ /* Plugin Name: WPTweetPost Plugin URI: http://example.com/plugins/admin-yuu/ Description: Plugin development tutorial for making admin menu and page easily Author: Kanehiro Yuu Version: 0.1.1 Author URI: https://sys-guard.com/ */ //TwitterOAuthライブラリの読み込み require "vendor/autoload.php"; use Abraham\TwitterOAuth\TwitterOAuth; //実行するよ! $sgTweetObj = new Wp_Tweet(); // デバッグモード ================================= $sgTweetObj->debugFlag = 1; // 0 = OFF, 1 = ON // =============================================== class Wp_Tweet { private $consumerKey = ''; // Twitter API consumerKey private $consumerSecret = ''; // Twitter API consumerSecret private $accessToken = ''; // Twitter API accessToken private $accessTokenSecret = ''; // Twitter API accessTokenSecret private $message = ''; // ツイート private $connection = ''; // Twitter API インスタンス public $debugFlag; // Twitter API ツイート投稿 デバッグフラグ private $res = ''; // Twitter API ツイート投稿 デバッグ出力用変数 private $option_values; //フォームのレコード __construct()で配列に初期化しています。 private $show_text1 = ''; // フォームのレコード Twitter API Key consumerKey private $show_text2 = ''; // フォームのレコード Twitter API Key consumerSecret private $show_text3 = ''; // フォームのレコード Twitter API Key accessToken private $show_text4 = ''; // フォームのレコード Twitter API Key accessTokenSecret private $show_text5 = ''; // フォームのレコード ツイート function __construct(){ $this->option_values = array(); $this->admin_init(); } //管理画面にメニューを追加する ========================= public function admin_init(){ add_action('admin_menu',array($this,'tweet_admin_hook')); } public function tweet_admin_hook() { add_menu_page( 'Tweet Post', 'Tweet Post', 'manage_options', 'sg-wp-tweet-post', array($this,'tweet_post')); } //管理画面にメニューを追加する ここまで =============== //Twitter投稿フォーム実装 public function tweet_post() { //現在のユーザがmanage_options権限グループを持っているかチェックする if ( !current_user_can( 'manage_options' ) ) { wp_die( __( 'You do not have sufficient permissions to access this page.' ) ); } //Submitボタンが押されたら実行 if ( isset($_POST['twitter_api_options'])) { check_admin_referer('twitte_api_options_check'); //セキュリティ1 管理画面リファラチェック $this->option_values = $_POST['twitter_api_options']; update_option('twitter_api_options', $this->option_values); ?> <div class="updated fade"><p><strong><?php echo "投稿完了したよ!"; ?></strong></p></div><?php //認証情報4つ $this->consumerKey = isset($this->option_values['text1']) ? $this->option_values['text1'] : null; $this->consumerSecret = isset($this->option_values['text2']) ? $this->option_values['text2'] : null; $this->accessToken = isset($this->option_values['text3']) ? $this->option_values['text3'] : null; $this->accessTokenSecret = isset($this->option_values['text4']) ? $this->option_values['text4'] : null; $this->message = isset($this->option_values['text5']) ? $this->option_values['text5'] : null; //接続します。 $this->connection = new TwitterOAuth($this->consumerKey, $this->consumerSecret, $this->accessToken, $this->accessTokenSecret); //ツイートします。 $this->res = $this->connection->post("statuses/update", array("status" => $this->message)); //デバッグモード時に出力 0 = OFF, 1 = ON if($this->debugFlag == 1){ echo "</hr>"; var_dump($this->res); echo "</hr>"; }else{} //デバッグモード時に出力 ここまで } ?> <h1>Twitter API連携設定</h1> <form action="" method="post"> <?php wp_nonce_field('twitte_api_options_check'); //セキュリティ2 $this->option_values = get_option('twitter_api_options');//wp-optionsからデータ読み込み $this->show_text1 = isset($this->option_values['text1']) ? $this->option_values['text1'] : null; $this->show_text2 = isset($this->option_values['text2']) ? $this->option_values['text2'] : null; $this->show_text3 = isset($this->option_values['text3']) ? $this->option_values['text3'] : null; $this->show_text4 = isset($this->option_values['text4']) ? $this->option_values['text4'] : null; $this->show_text5 = isset($this->option_values['text5']) ? $this->option_values['text5'] : null; ?> <table class="form-table"> <tbody> <tr> <th scope="row"> <label for="consumerKey">Twitter consumer_key</label> </th> <td><input type="text" id="consumerKey" class="regular-text" name="twitter_api_options[text1]" value="<?php echo $this->show_text1; ?>"></td> </tr> <tr> <th scope="row"> <label for="consumerSecret">Twitter consumer_secret</label> </th> <td><input type="text" id="consumerSecret" class="regular-text" name="twitter_api_options[text2]" value="<?php echo $this->show_text2; ?>"></td> </tr> <tr> <th scope="row"> <label for="accessToken">Twitter access_token</label> </th> <td><input type="text" id="accessToken" class="regular-text" name="twitter_api_options[text3]" value="<?php echo $this->show_text3; ?>"></td> </tr> <tr> <th scope="row"> <label for="accessTokenSecret">Twitter access_token_secret</label> </th> <td><input type="text" id="accessTokenSecret" class="regular-text" name="twitter_api_options[text4]" value="<?php echo $this->show_text4; ?>"></td> </tr> <tr> <th scope="row"> <label for="message">投稿メッセージ</label> </th> <td><input type="text" id="message" class="regular-text" name="twitter_api_options[text5]" value="<?php echo $this->show_text5; ?>"></td> </tr> </tbody> </table> <p class="submit"><input type="submit" name="Submit" class="button-primary" value="Tweet Post" /></p> </form> <?php } }//class Wp_Tweet |
ここが重要 “管理メニューへ追加する為のフック登録”
|
1 2 3 4 5 6 7 8 9 10 11 |
//管理画面にメニューを追加する ========================= public function admin_init(){ add_action('admin_menu',array($this,'tweet_admin_hook')); } public function tweet_admin_hook() { add_menu_page( 'Tweet Post', 'Tweet Post', 'manage_options', 'my-top-level-handle', array($this,'tweet_post')); } //管理画面にメニューを追加する ここまで =============== |
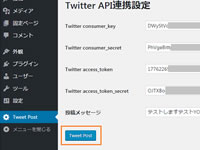
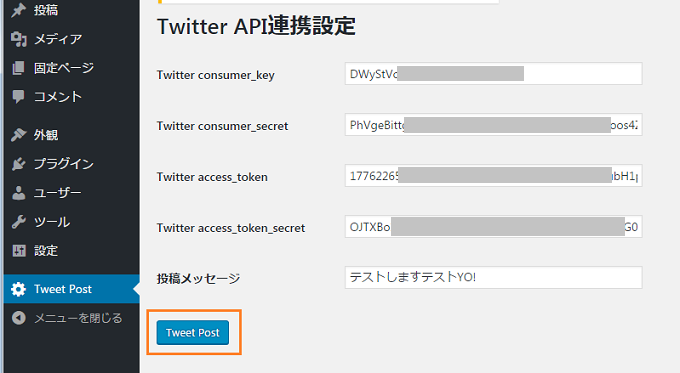
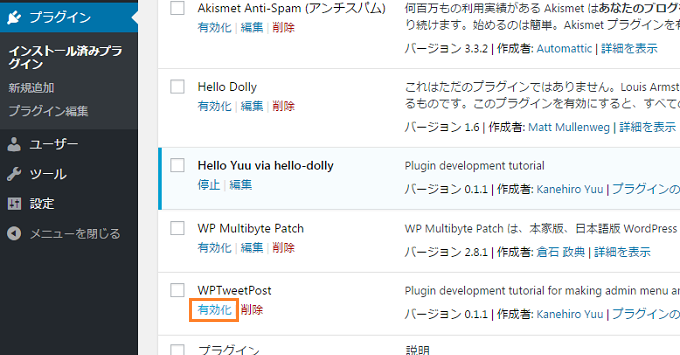
実際に動かしてみよう!

まずは有効化してみましょう。
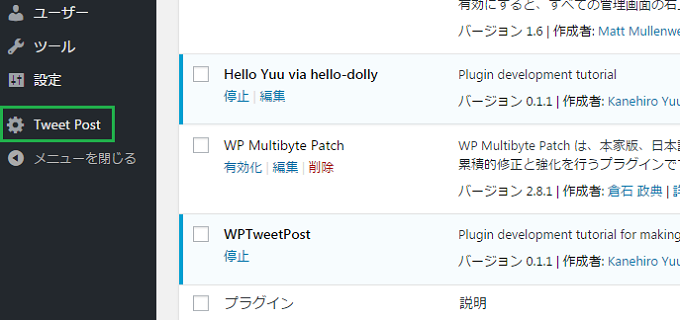
結果

メニューが出ましたね。

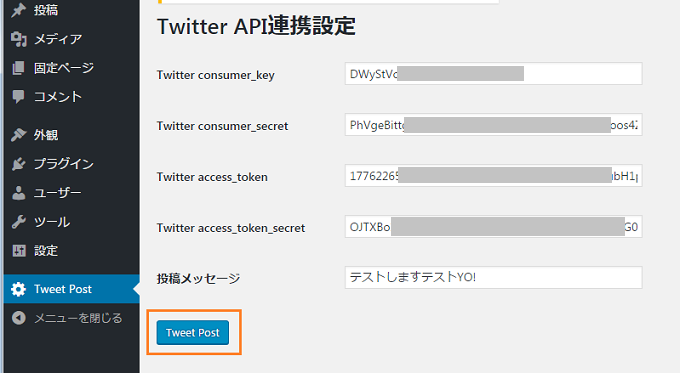
Tweetを投稿してみましょう。トークン等はTwitterの開発者画面から取得して下さいね。
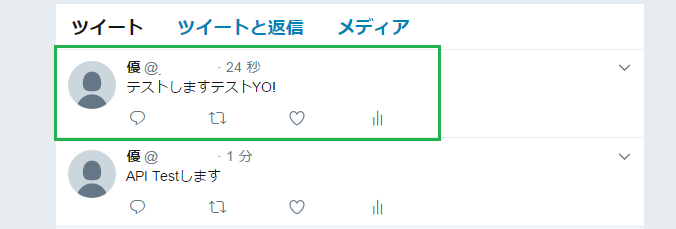
Twitterを見てみる

きちんと投稿されていますね!
WordPressって本当に良くできてますよね、フレームワークのようです。ちょっとした機能であれば、少ないコード量でWordPressのプラグインを手軽に実装できます。興味があればチャレンジしてみてはいかがでしょうか。
次はどうしましょう。プラグイン用のオリジナルのテーブルを作成して何かデータを入れる処理の御紹介が出来るといいかなと考えています。
お疲れ様です。