
WordPressのテーマを直接カスタマイズしている場合、テーマのアップデートを行うとファイルに行ったカスタマイズは消えてしまいます・・・。
そんな時はテーマとは別に子テーマを作っておけば、アップデートにおびえずにカスタマイズが可能になります。その為WordPressから提供されたテーマファイルをカスタマイズする際は、子テーマで行うようにすることをおすすめします。
といっても子テーマの設定手順は簡単ですので、身構えなくて大丈夫です。
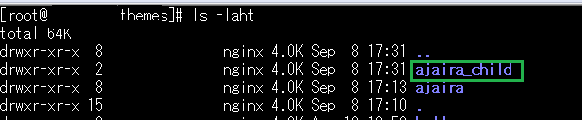
1. 子テーマのディレクトリの作成

ajairaが親テーマです、子テーマフォルダはわかりやすくajaira_childにしました。
2. style.cssの作成
style.css
|
1 2 3 4 5 6 |
/* Theme Name: ajaira Child Template: ajaira */ @import url("../ajaira/style.css"); |
必要なのはこれだけです。
環境に合わせてテーマファイル名を設定して下さい。
これで子テーマが出来ました。
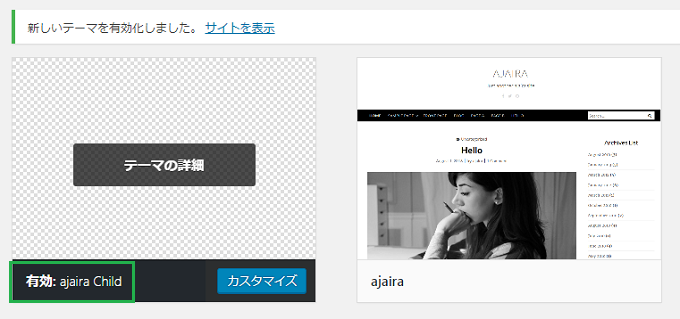
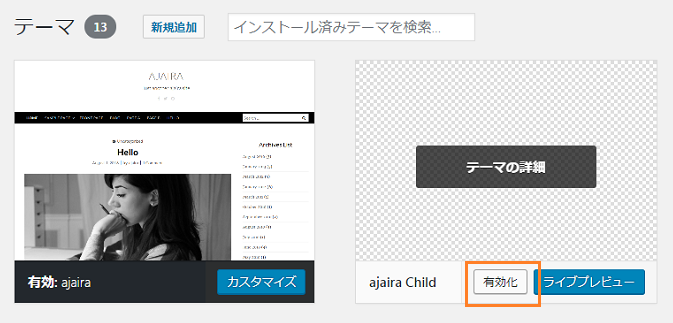
3. 管理画面で有効化

【有効化】をクリックします。

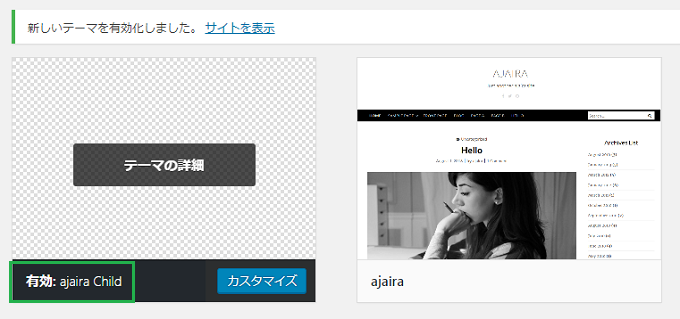
有効化されました。
子テーマからテーマファイルのカスタマイズ
その下に追加したい関数を記述します。
実際はこんな風に行います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
# vi ajaira_child/functions.php <?php // タグをカテゴリーのような仕様に変更 function re_register_post_tag_taxonomy() { global $wp_rewrite; $rewrite = array( 'slug' => get_option('tag_base') ? get_option('tag_base') : 'tag', 'with_front' => ! get_option('tag_base') || $wp_rewrite->using_index_permalinks(), 'ep_mask' => EP_TAGS, ); $labels = array( 'name' => _x( 'Tags', 'taxonomy general name' ), 'singular_name' => _x( 'Tag', 'taxonomy singular name' ), 'search_items' => __( 'Search Tags' ), 'popular_items' => __( 'Popular Tags' ), 'all_items' => __( 'All Tags' ), 'parent_item' => null, 'parent_item_colon' => null, 'edit_item' => __( 'Edit Tag' ), 'view_item' => __( 'View Tag' ), 'update_item' => __( 'Update Tag' ), 'add_new_item' => __( 'Add New Tag' ), 'new_item_name' => __( 'New Tag Name' ), 'separate_items_with_commas' => __( 'Separate tags with commas' ), 'add_or_remove_items' => __( 'Add or remove tags' ), 'choose_from_most_used' => __( 'Choose from the most used tags' ), 'not_found' => __( 'No tags found.' ) ); register_taxonomy( 'post_tag', 'post', array( 'hierarchical' => true, 'query_var' => 'tag', 'rewrite' => $rewrite, 'public' => true, 'show_ui' => true, 'show_admin_column' => true, '_builtin' => true, 'labels' => $labels ) ); } add_action( 'init', 're_register_post_tag_taxonomy', 1 ); // タグをカテゴリーのような仕様に変更 ここまで |
関数はDCT様にあったものを有難く使用しました。
PHPになれている方は、functions.phpに関数を追加するよりかは、プラグインにしてしまうと良いです。
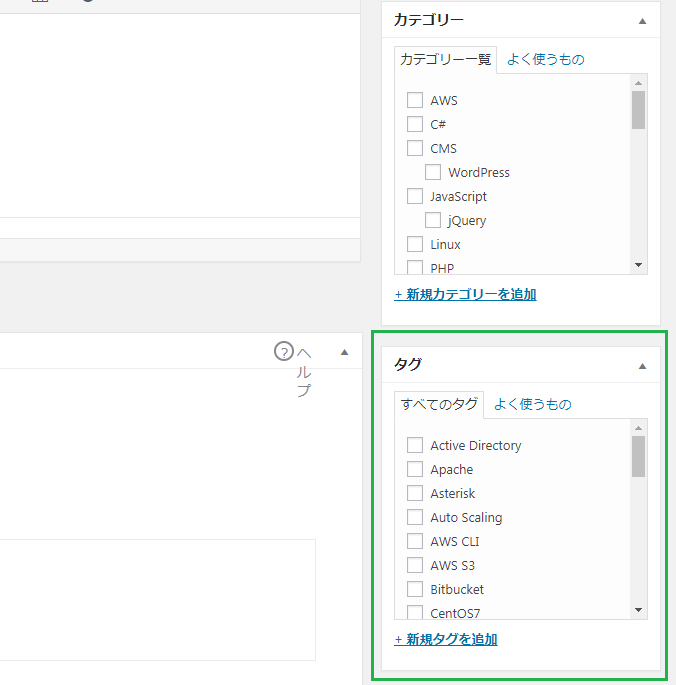
結果!

カスタマイズ成功です!
CSSのカスタマイズも可能です。
|
1 2 3 4 5 6 7 8 9 10 |
/* Theme Name: ajaira Child Template: ajaira */ @import url("../ajaira/style.css"); .entry-content a{ text-decoration:underline; } |
記事のリンクに下線がつくようにカスタマイズしました。
お疲れ様です。