今回はフォームのバリデーションが簡単に実装できる『jQuery Validation(jquery.validate.min.js)』の御紹介です。このjQueryプラグインを使うとクライアント向けのバリデーションを簡単に実装できます。
フォームの不備に対してエラーメッセージを送信する場合は、送信ボタンを押してからより、リアルタイムでチェックしてくれたほうがユーザは直しやすいのでUI上宜しいでしょう。
このプラグインは下記サイトでダウンロード出来ます。
バリデーションって何?

ユーザがきちんと、運営側が想定している値をフォーム入力してくれたかチェックする機能です。
会員登録などWEBのフォームに入力したことがあれば、見たことがあるでしょうか。JavaScriptを採用することで、リアルタイムでチェック出来るようになるので、ユーザに優しい設計になります。ただし、このプラグインは一般ユーザ向けの入力ミスに対するバリデーションであり、JavaScriptを無効化されている場合は機能しないことから、セキュリティに関してはサーバサイドのスクリプト側で検証できるようにプログラミングするようにしたほうが良いですね!
動画
スクリプト読み込み例
|
1 2 3 4 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script type='text/javascript' src="/js/jquery.validate.min.js"></script> <script type='text/javascript' src="/js/jquery.validate.handler.js"></script> |
そのまま直接ファイルに記述してしまっても好みでOK!
rules
|
1 2 3 4 5 6 |
$("フォームのIDやクラスを指定").validate({ rules : { フォーム部品の名前: { required: true } } |
主なバリデーション項目 rulesオプション
- required : true or false
必須項目 - email : true or false
Emailのフォーマットになっているかチェック - equalTo : “要素名”
要素の値と一致しているか - number : true or false
整数型かどうか - birth : true or false
日付を検証 - minlength : 数字
最小文字数を指定 - maxlength : 数字
最大文字数を指定 - rangelength: [最小数, 最大数] 最少数~最大数の間の文字数かを検証
この項目は絶対に入力して欲しいといった場合はrequired:trueとします。他、文字数指定など色々な指定があります。
equalToオプション 同一値かを検証
|
1 2 3 4 5 6 7 8 9 10 |
rules : { email: { required: true, email: true }, reemail: { required: true, email: true, equalTo: "#email" } |
messages
|
1 2 3 4 |
messages: { フォーム部品名:{ required: "必須項目です。姓の入力をお願いします。" }, |
errorPlacement

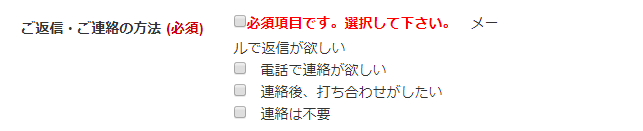
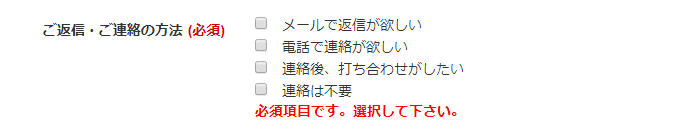
チェックボックスやラジオボタンなど、要素が連続するものについては、エラーメッセージ挿入箇所をerrorPlacement指定しましょう。設定を行わないと上記の画像のように、崩れます。これはjQuery Validationのデフォルト設定が要素の最後にエラーメッセージ挿入されるからです。
以下のように設定します。
|
1 2 3 4 5 6 7 8 |
errorPlacement: function(error, element) { if(element.attr("name")=="CheckboxGroup1[]") { error.insertAfter("#CheckboxGroup1_error"); } else{ error.insertAfter(element); } |
フォーム部品のname=”CheckboxGroup1[]”については、id=CheckboxGroup1_errorの要素の後にエラーメッセージを挿入するように設定しています。
HTML
|
1 2 3 4 5 6 7 8 9 10 |
<div class="form-group"> <label for="return" class="col-sm-3 control-label">ご返信・ご連絡の方法<p>(必須)</p></label> <div class="col-sm-3 controls"> <input type="checkbox" name="CheckboxGroup1[]" value="メールで返信が欲しい"> メールで返信が欲しい<br> <input type="checkbox" name="CheckboxGroup1[]" value="電話で連絡が欲しい"> 電話で連絡が欲しい<br> <input type="checkbox" name="CheckboxGroup1[]" value="連絡後、打ち合わせがしたい"> 連絡後、打ち合わせがしたい<br> <input type="checkbox" name="CheckboxGroup1[]" value="連絡は不要"> 連絡は不要<br> <div id="CheckboxGroup1_error"></div> </div> |
|
1 |
error.insertAfter("#CheckboxGroup1_error"); |
修正後

これで大丈夫。
エラーメッセージの色を指定する場合
|
1 2 3 4 5 |
<style type="text/css"> form.cmxform label.error, label.error { color: red; } </style> |
サンプル例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
jQuery(function($){ $(".form-horizontal").validate({ rules : { last_name: { required: true }, first_name: { required: true }, email: { required: true, email: true }, reemail: { required: true, email: true, equalTo: "#email" }, tel: { number: true }, zip: { number: true }, content: { maxlength : 1000 }, "CheckboxGroup1[]": { required: true } }, messages: { last_name:{ required: "必須項目です。入力をお願いします。" }, first_name:{ required: "必須項目です。入力をお願いします。" }, email:{ required: "必須項目です。入力をお願いします。", email: "Eメールの形式で入力して下さい。" }, reemail:{ required: "必須項目です。入力をお願いします。", email: "Eメールの形式で入力して下さい。", equalTo: "入力した値が一致しません。" }, tel:{ number: "数字のみ入力出来ます。" }, zip:{ number: "数字のみ入力出来ます。" }, content: { maxlength : "最大文字数1000を超えています。文章を短くして下さい。" }, "CheckboxGroup1[]" :{ required: "必須項目です。選択して下さい。" } }, errorPlacement: function(error, element) { if(element.attr("name")=="CheckboxGroup1[]") { error.insertAfter("#CheckboxGroup1_error"); } else{ error.insertAfter(element); } } }); }); |
全てのバリデーションをjQuery側で対処せずに、XSS(クロスサイトスクリプティング)などの対策は別途、サーバーサイドのスクリプトで対応すれば良いかな。
|
1 |
$_POST['hoge'] = htmlspecialchars($_POST['hoge'], ENT_QUOTES, 'UTF-8'); |
クライアントサイドには必須項目とか一般向けのバリデーション、サーバーサイドスクリプトでは攻撃に対するセキュリティ対策を行う。JavaScriptだけでは、ブラウザで無効化されたら攻撃者側には意味をなさないからです。
シンプルな対策は確認ページに遷移させずに、ユーザ側にブラウザで入力内容を展開しないこと。メールでの送信確認のみにするのが簡単。特殊な要件がないならこのライブラリで事もなし。脳もとろける。
このように便利なライブラリがあることを知っていると、製作時間をぐっと短縮出来ます。
お疲れ様です。