WordPressにBootstrapを入れ込む
こんにちはカトーです。この見ていただいている会社サイトですが、会社設立時にまずはサイトかな?と軽い気持ちでWordPressと適当に選んだテーマを入れ込んだのですが、会社の業務は主にインフラや保守が多く、それにともないCMSのWordPressを使ったWEBの仕事もあったりします。
レスポンシブで作る場合は最初からそのテーマやCSSを入れ込めばいいのですが、既に出来ているサイト、更にCSSなどバンバン入れ込んでいる場合、改修しなければならないので、手間が倍です。
よく医者の不養生と言いますが、サイト見てくれて問い合わせしてくる人も多いので、今回、実際にこのサイトのBootStrapでレスポンシブ化しつつ作りの実況な作業を記事にしてみますよ。
実際に作業しながらなので、表示崩れなどありますが、ご了承を。
まずは現状のCSSを確認しつつ、Bootstrapを入れてCSSファイルを分離する。
2017年6月16日の時点で、このサイトはCSSを4つ入れてます。スマホ、タブレット、PC、PCの大きい画面です。そうなるとブレイクポイント599px以下の表示、600px~778pxの表示、779px~1280pxの表示、1281px以上の表示でした。これをBootStrapのルールに変更します。
| スマホ用 表示用 | タブレット用 表示用 | PC用 | PC表示用 |
| 768px以下 |
768px~991px |
992px~1200px | 1201px |
| col-xs-* | col-sm-* | col-md-* | col-lg-* |
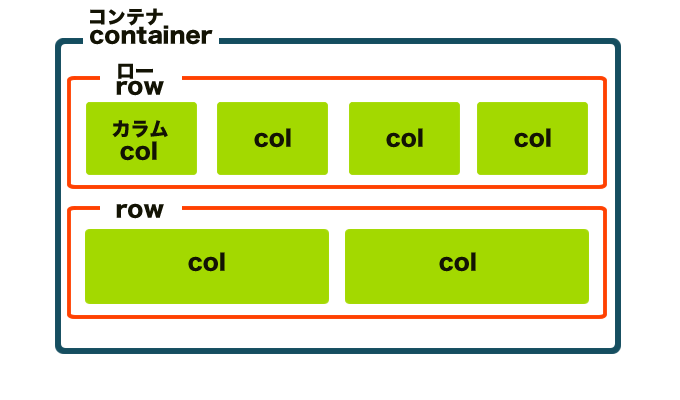
それして上記の内包するために、divを用意します。良く躓くポイントとして原則が??と判らないことが多いのですが、まとめると以下です。
- class = “container”または”container-fluid”の中に書く
- ”container-fluid”の場合はブラウザ画面一杯に広がる。
- class = “row”の中に書く
- class = “col-{prefix}-{columns}”の形で書く
- class = {columns}は合計が12になるようにする
実際に画像にするとこんな感じです。

まずはjQuaryで画像のクラスを書き換え
仕組み自体は簡単ですが、改修となるといくつか問題があります。それは画像にサイズを指定していたりする場合。とくにWordPressで投稿が多い場合、それを直すのは、データベースに入っているpostデータをパッチ当てて、直すかjQuaryで直すしかないです。今回はそもそもbootstrapがjQuaryを使っているので、その手法をとります。
何かcommon.jsなど用意して、
|
1 2 3 4 5 6 7 |
/*画像にレスポンシブのクラスを追加*/ $(function(){ $('img').addClass('img-responsive'); $('img').removeClass('size-full'); $(".main img").removeAttr("width height sizes srcset"); $('.tablet-img').removeClass('img-responsive'); }); |
こんな感じで書いてみます。要は<img src=”画像パス” width=”640” height=”427” class=”size-full”>とかのを書き換えです。
次に各CSSファイルに書いている記述をbootstrapの上書きのファイルに巻き取っていく。
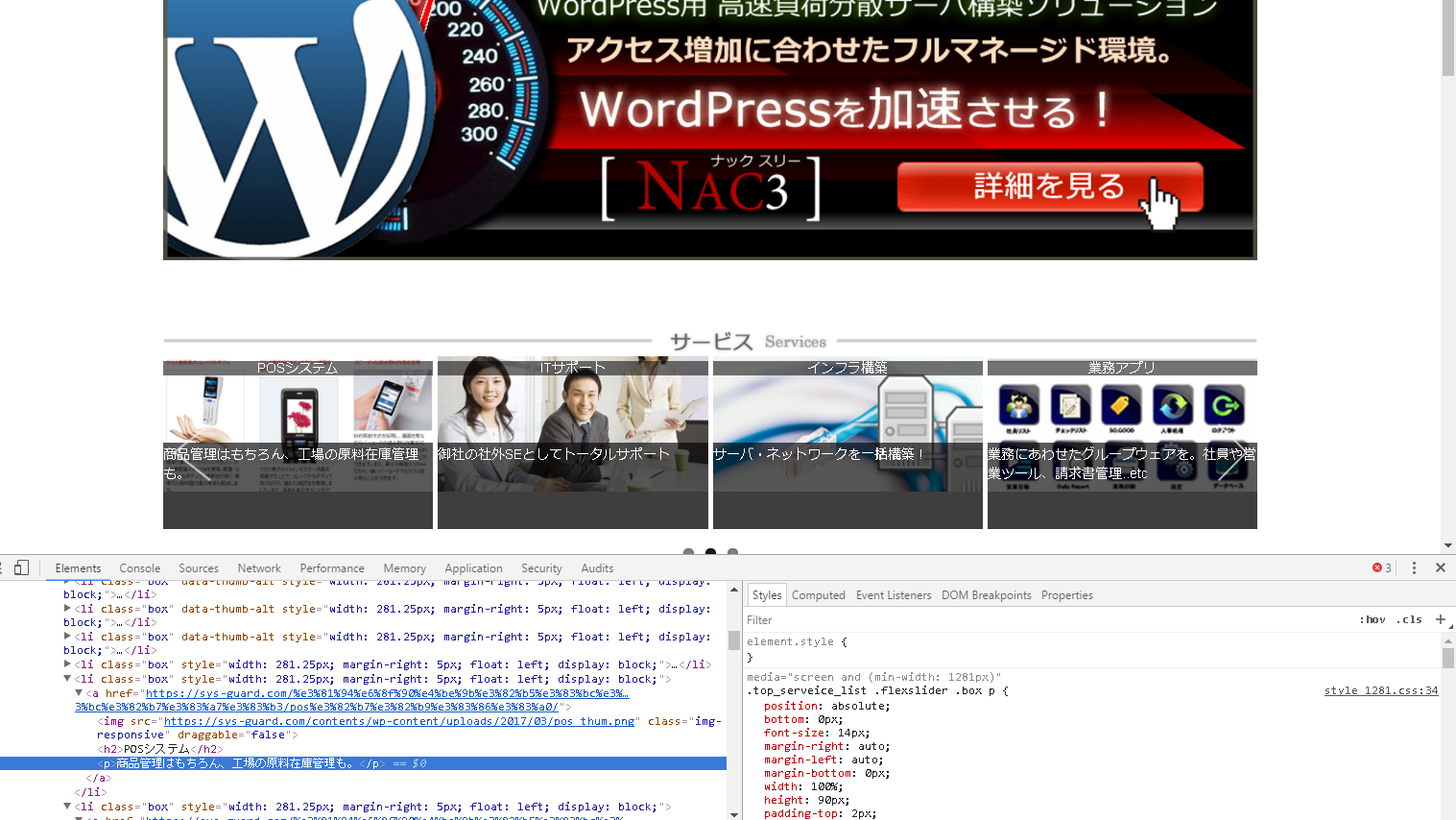
次にそれぞれどのファイルに記載しているか確認します。しかしファイルが4つありそれぞれのデバイスで表示が違うのを1つまとめるのは骨が折れます。ここではブラウザの検証を使って記述されているファイルを修正していきます。

chromeであれば要素を右クリックして「検証」で要素に適用されている説明がでますので、ここを見ていきます。
デバイス毎に表示させるさせないを書き換える。
WordPressの場合、スマホ用に対応させる方法がいくつかあります。
- プラグインを利用する。
- wp_is_mobile()など用意されている関数を使い表示を変更する。
しかしNginxやタブレット表示では思ったように表示されないので、ここはBootstrapのデバイス毎の表示を使います。これはhidden-{prefix} , visible-{prefix}で表示・非表示を切り替えします。
- visible – モニターが当該のサイズになると表示
- hidden – モニターが当該のサイズになると非表示
ただ、これはbootstrap3系では該当サイズということでそれ以上のサイズ、それ以下のサイズでは指定ができません。つまり、スマートフォン(col-xs-※)だけ表示させようとすると、
|
1 |
<div class="hidden-lg hidden-md hidden-sm col-xs-12"> |
というように記述が必要になります。なのでとりあえず、ここは保留してこの記述にしておいて、後々に書き換えか独自のクラスを用意する事にします。
続けてスマホなど対応やスライダー部分なども後ほど。