
こんにちはカトーです。
2020年も残り僅か、今年にやり残したことがいくつかあります。
ずばりFireworksからの完全移行です。え?まだ使っていたの?と思う人もいるかも知れませんが、私はマクロメディア時代から使い続け、アイコンなど海外のフリーサイトの公開してたりします。
まずね、使い勝手が良いわけですよ。とくに画像とイラストを同時に扱えるという点。メリットを上げればキリがないのですが、現時点ではアイコンや簡単な画像に文字入れなどサクッと作業はFireworks、印刷や色指定、文字組みがあればIllustrator、画像の加工があればPhotoshopと……併用して使っています。しかしFireworksは開発終了されているので、もういい加減にIllustratorとPhotoshopに完全移行したいと思います。ちなみに言い訳として、移行しなかった理由は同じ画像加工の場合、慣れているので速度が半端ないのですよ。
まずはトレーニング用の画像素材を用意してみる

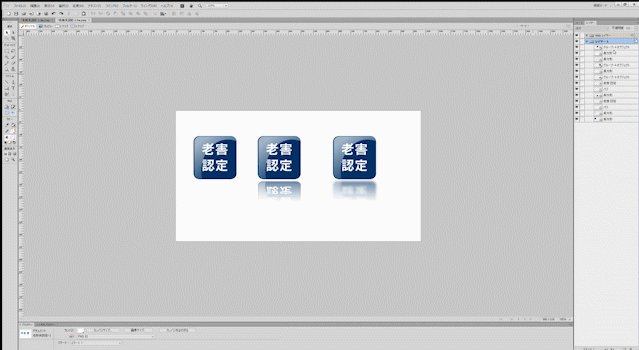
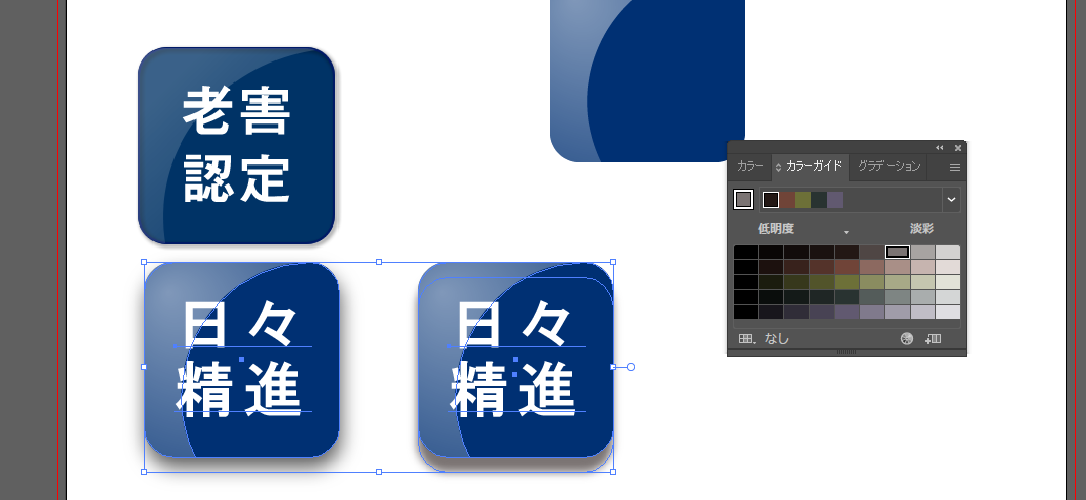
少し前ならよく見たようなアイコンを3種作ってみました。ちなみに作成時間は2~3分程です。まぁそれでも見ながら感覚で調整するので毎日触っている人よりは遅いほうかもしれません。

いずれにしてもFireworksを20年近く触ってますから慣れまくってますが、流石にパス操作は面倒かなと思う部分はありましたが。
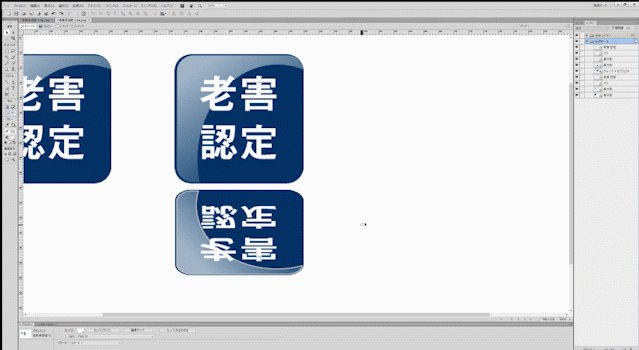
そんな訳でこれをイラレでサクッと同じように作る感覚まで、初心に戻ってやってみます。
早速イラレで作ってみる


今回使うのはCreative Cloud で現時点最新のV25.0.1です。ちなみにIllustratorを触らない人にために書いておくと、なんで複数バージョンがあるのか?と疑問になると思いますが、印刷会社(主に印刷出力機への入稿)よって認識しないとかバージョン違うと最新からバージョン落として出力すると画像が割れるとか謎の障害があるためです。その上、2021がver25.0.1 なのでなんとなくミスりそうですが、まぁ……印刷出してなければ関係ないですが、一応バージョンは確認しましょう。
アートボードを完全に理解する(キリ

Fireworks(以下FW)から移行して躓く1つ目として思うのはこのアートボード。FWではカンバス。サイズ変更は上にあるドキュメント設置から変更、もしドキュメント設定ボタンがなけば、(Alt+Ctrl+P)、
そしてWeb専門で使うなら、編集>環境設置(もしくはCtrl+K)も単位をピクセルに変更。アートボードのサイズをクリックで数値を出したいが、模索するとShift+O で行ける模様

デフォルトではアートボード領域外が一色灰色だが、環境設定>ユーザーインターフェイスで変更できることができる。しかし上記の透明を占める市松柄したい場合が不明だった。調べると、「表示」メニューから「透明グリッドを表示」を実行すると、市松模様が表示される。またキーボードショートカットキーはShift+Ctrl+D で、透明グリッドのオン/オフが切り替えられることを把握。
アートボードをテンプレート化しようぜ

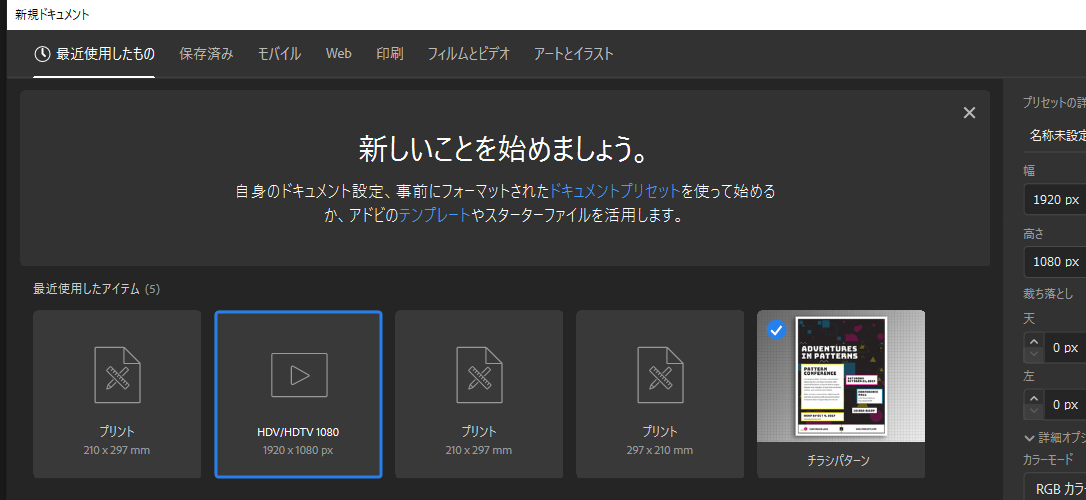
デフォルトだと、WEB用は1920×1080があるが、使いまわしできるように1つ用意する。できたアートボードを、ファイル>テンプレートとして保存でOK。
ルーラー・グリッドを完全に理解する

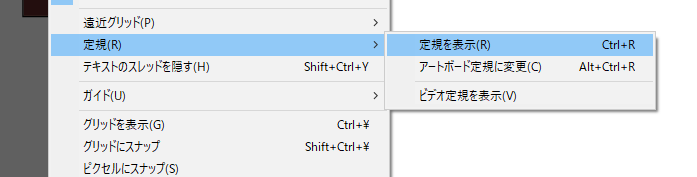
デフォルトではルーラー(枠の周りにある目盛り)がない、なのでこれも出しておく。これは表示>定規>定規を表示で出せる。また右左端をドラックして任意の場所を0にすることも可能。うん、この辺はFWと同じだし良いよね。
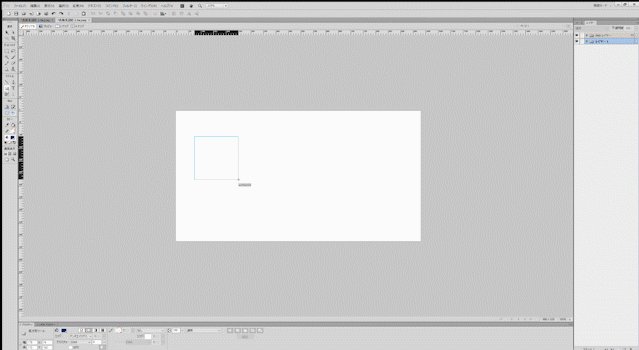
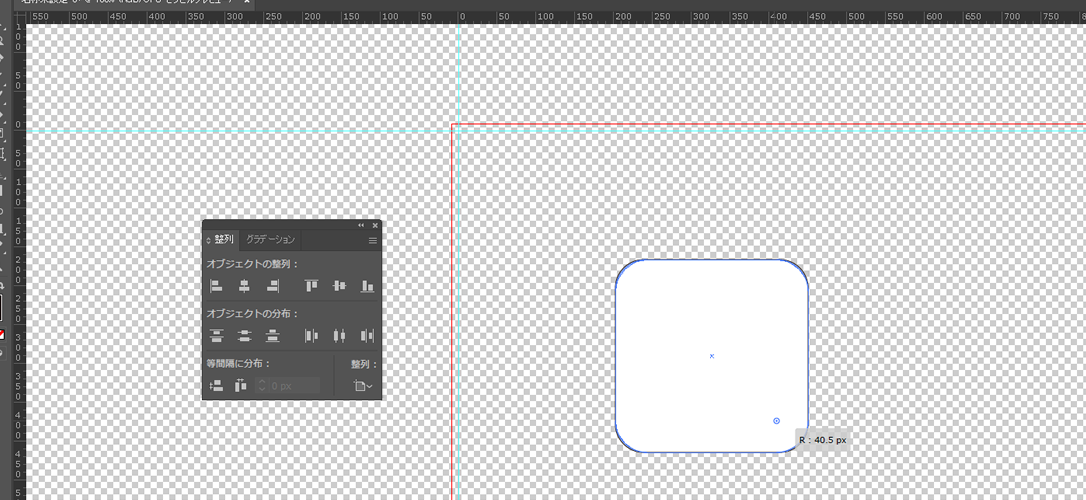
正方形を作りつつ、角丸を%で指定する。

正方形をShift押しながらドラッグで作り、角丸が指定します。FWの時は%で指定してましたが、イラレだと角にある丸でできますが、どうもカーブが大きすぎる。削って丸のパスを合体させてもいいですが、どうも面倒。%で指定したいので確認します。「効果」メニュー > 「スタイライズ」 > 「角を丸くする…」を選択でもいけるようですが、
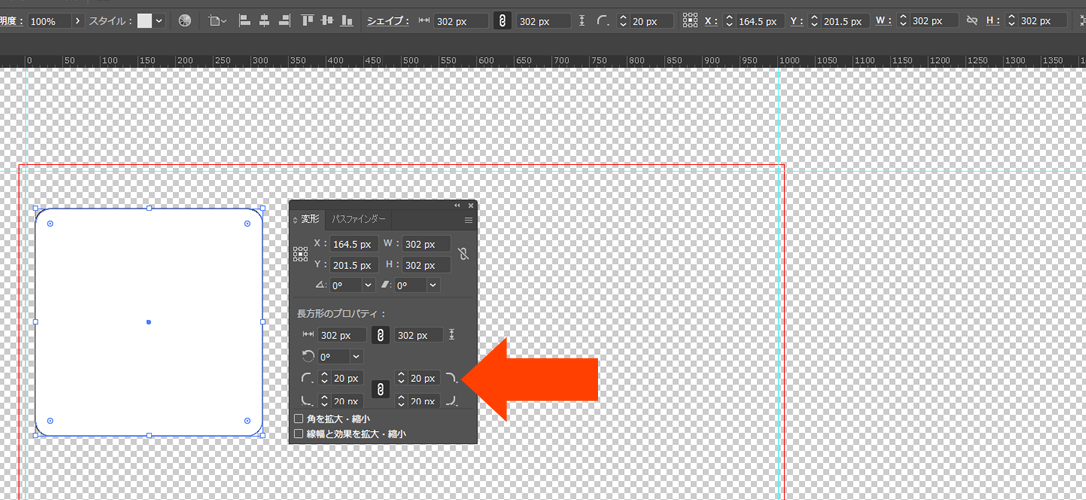
 「変形パネル」内に「長方形のプロパティ」という項目があり、細かく角丸の調整も可能、しかし%で指定はできない模様。
「変形パネル」内に「長方形のプロパティ」という項目があり、細かく角丸の調整も可能、しかし%で指定はできない模様。
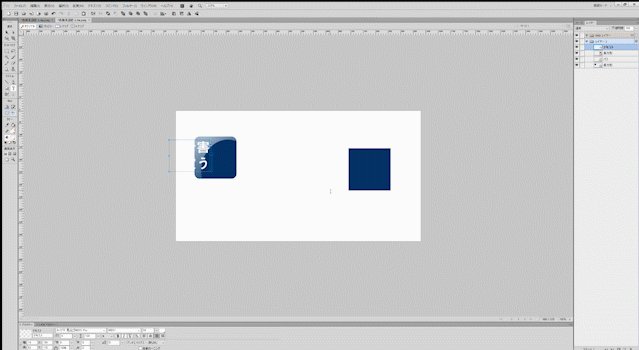
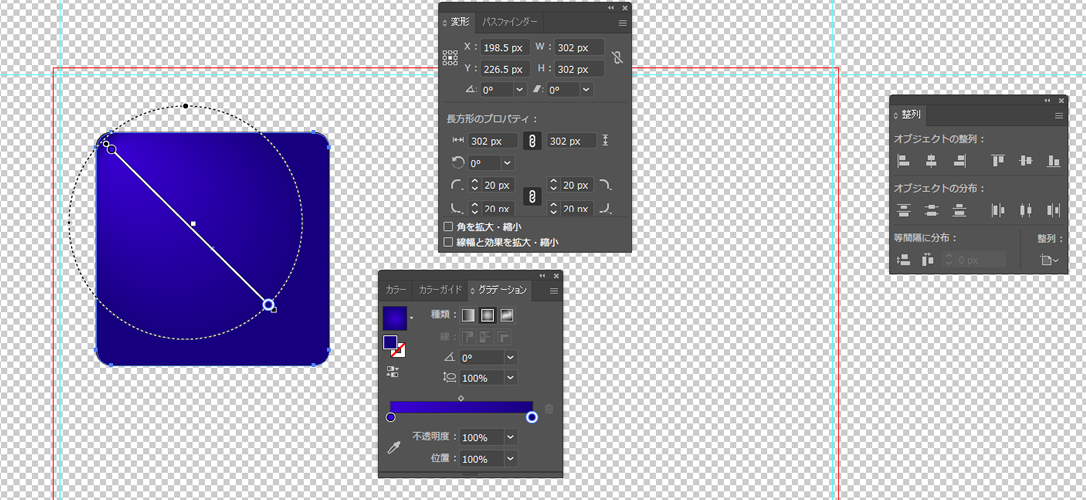
グラデーションを理解する。

FWと違いイラレはグラデーションの結構な手間、またポイントも作れるが、どうも慣れが必要な模様
参考:美しいグラデーションの作成⽅法
https://helpx.adobe.com/jp/illustrator/how-to/freeform-gradient.html
デフォルトでグレースケールは直せないのかこちらも調べてみると、どうも見つからなかったのでこれは課題。
ドロップシャドウを理解する

効果>スタイライズ>ドロップシャドウで簡単に行ける。どうもこの辺もスタイルとして保存しておいたほうが楽だろうな。
最後に
FWからイラレに移行の際に、やはりグラデーションの操作が違うので、ここでも手間を取るのがやはり感じました。ここはやはりグラデーションだけ適度に練習かな?という感じです。逆にパス操作はFWよりサクッとパスファインダーでラクラク。あとは画像を貼り付けてFWで操作することが多いので、Photoshopで作業と割り切るか、このままイラレ併用でいくかは悩みところです。
こうやって日々精進したいものです。