1からテーマを作ってみましたよ。
こんにちは、カトーです。本当は先週末に終わってるはずでしたが、なかなか時間とれず今になってやっとリニューアル。いやいや……久しぶりに触ると本当にCSS3もそうですが、jQuaryにも手間をとりました。最初は良くあるテーマを子テーマで作り始めて、あれ?これ自分で作らないとだめか?とアレよあれよと手を入れる場所が広がり……。
あれですね。お客様のサイトなら納期や期限、費用があるので仕様を決めて作りますが、自社サイトだとそれがないので、曖昧ですね。さらに弊社はどちらかといえば、サーバーサイドやバックエンド系の技術会社なので、見た目重視となると大変な訳で……。今回そんな自社の公式サイトを修正した記録です。
ブレイクポイントに泣かされる。
結論から書くと、画面サイズを変更された時の挙動が一番時間がかかりました。このサイトもサイズを変えると表示が変るレスポンシブなのですが、当初は、
- ~599pxまではモバイル専用
- 600px~959pxまではタブレット(とブラウザを狭くしたデスクトップ)
- 960px~1280pxまではデスクトップ(と横置きしたタブレット)
- 1281px以上はデスクトップ専用
……と4つのブレークポイント(画面が切り替えるサイズ)を用意したのですが、作業しているうちに21~22インチモニターで作業していてウィンドウサイズを半分ちょいで作業している人が多いなどスタッフがから修正が入り、その後各デバイスに細かく修正が入っていき、うあぁぁぁとなってました。
結局、
- ~599pxまではモバイル専用
- 600px~778pxまではタブレット(とブラウザを狭くしたデスクトップ)
- 779px~1280pxまではデスクトップ(と横置きしたタブレット)
- 1281px以上はデスクトップ専用
その後、各CSSにレイアウト崩れを現在もメディアクエリで記述する形で現在も進めています。あ、レイアウト崩れあったら気楽に環境ともに連絡くださいませ。で、今回CSSは、
|
1 2 3 4 5 6 |
(略)/css/base.css" rel="stylesheet" media="all"> (略)/css/style_599.css" rel="stylesheet" media="screen and (max-width:599px)"> (略)/css/style_600_778.css" rel="stylesheet" media="screen and (min-width:600px) and (max-width:778px)"> (略)/css/style_779_1280.css" rel="stylesheet" media="screen and (min-width:779px) and (max-width:1280px)"> (略)/css/style_1281.css" rel="stylesheet" media="screen and (min-width:1281px)"> (略)>/css/flexslider.css" rel="stylesheet" type="text/css"> |
というような形で、分けたましたがそれでもずりずりと画面を切り替えていくと崩れる場所があります。特に高さ。
仕方ないので、画面サイズを取得して対応。
|
1 2 3 4 5 6 7 8 9 10 11 |
<strong>高さを揃える処理</strong> $(function(){ var h = $("#header").outerHeight(true); $('#header-bk').css('margin-top',h); /*console.log(h);*/ }); <strong>画面をリサイズしたときの設定……</strong> $(window).resize(function(){ var h = $("#header").outerHeight(true); $('#header-bk').css('margin-top',h); }); |
もうね……CSSの中にバンバンメディアクエリを更に入れたり、jQuaryでそれぞれ要素を変更したりナンダカナーと思ったいたのですが、最近のサイトはそれが必須なんですね。
今更ながらCSS3のスタイルが不十分だった。
正直かくと新しく追加されたCSSの要素について現在知識が不十分だったのは否めません。業務系の仕事だと、どうしてもIEの古いバージョンにあわせることが多かったため……と言い訳してみても恥ずかしいだけで仕方なしにテストしながら行ないました。特に今回はスマホ用のデザインもつくりましたが、これがまたスマホ機種によって違いあって参りました。ちなみに今後もチマチマ修正していきます。
もっとCSSのスタイルを利用すべきだったとも反省
あなたはPHPerでしょうか?私はスクリプトよりなのですが、first-of-typeとかnth-of-typeとかCSS要素使ってましたか?恥ずかしい話、私はループ内で利用できる変数($iとか)ガンガン追加してその数値を元にスタイルを記述してました。……で、できるんですよね。nth-of-type(2n)とかで要素の指定
| :nth-of-type(odd) | 奇数番目の要素に適用 |
| :nth-of-type(2n+1) | 奇数番目の要素に適用 |
| :nth-of-type(even) | 偶数番目の要素に適用 |
| :nth-of-type(2n) | 偶数番目の要素に適用 |
| :nth-of-type(3n) | 3,6,9,12…番目の要素に適用 |
| :nth-of-type(3n+1) | 1,4,7,10…番目の要素に適用 |
| :nth-of-type(-n+3) | 最初の3つの要素に適用 |
| :nth-child(n+3) | 最初の3つの要素以外に適用 |
確かに数年前にも同じことを思ったのですが、ブラウザ対応が~とかで諦めて事あったような……。
苦手意識が強かったjQuary……と反省
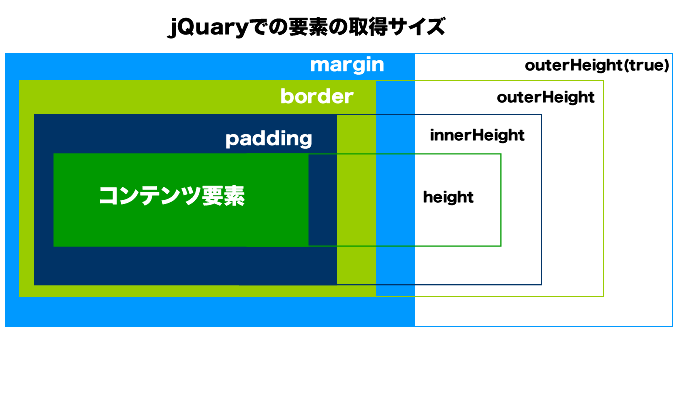
以前からどうもjavascriptは苦手でしたよ。私。しかし避けられないと今回は適度に学び……知れば知るほど「あれ?これ凄い便利じゃないか?」と。調子をこいてAngularJSまで学ぶ次第です。特に画面サイズ、要素サイズを取得してCSS要素を変更できるというには素敵です。それと要素の取得ですが、
 分かってしまえば、ああね?と分かるのですが、なんでサイズが合わないのだ!?と時間を潰しましたよ。ええ。
分かってしまえば、ああね?と分かるのですが、なんでサイズが合わないのだ!?と時間を潰しましたよ。ええ。
次はサーバーサイドと調整
今回このサーバーはNginx仕様ですが、それにキャッシュを効かせるだけでも結構なアクセスに耐えられるとは思いますが、今回はWPにクエリも調整してみようと思います。トップの画面で呼び出すクエリは多いですものね。
引き続き、サイトも修正していきますので、また記録として書いてすね。