こんにちは加藤です。
ここ数週間は出先にてお客様との打ち合わせや出先での作業が多く
なかなか制作業務に中々時間を避けないのですが、
先日TwitterのタイムラインをAPIで実装したら凄く便利なので、
記録として残して起きます。
ちなみに先に書いておくと完成したデモはこちら。
※ちとブラウザによってCSS崩れてますが。
作業の流れとしては、
1.TwitterAPIでアプリ登録して色々キーも取得
2.Oauth認証用ライブラリを使ってタイムラインを取得
3.必要な情報など加工しながら表示
4.お好みで jQueryなどで表示を変更
//先の書いておきますとTwitter側で色々と仕様も変わる事もありますので、
//現時点という事でご理解くださいませ。
TwitterAPIでアプリ登録して色々キーも取得
まずは当然ですが、Twitterのアカウントを取得しておきます。
その後、Twitter Developersにアクセスします。

Twitterにログインしてない場合はログインします。
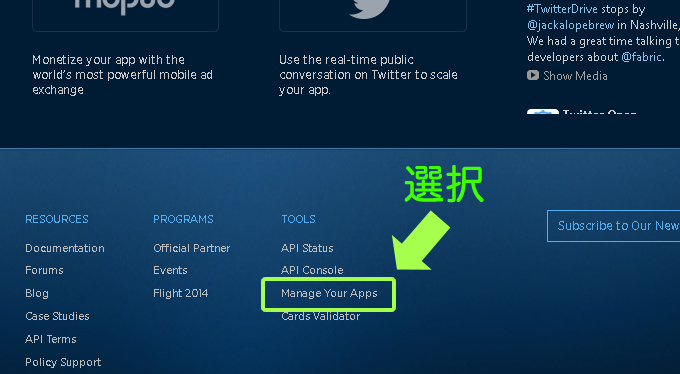
次に下にあります”Manage Your Apps”クリックします。
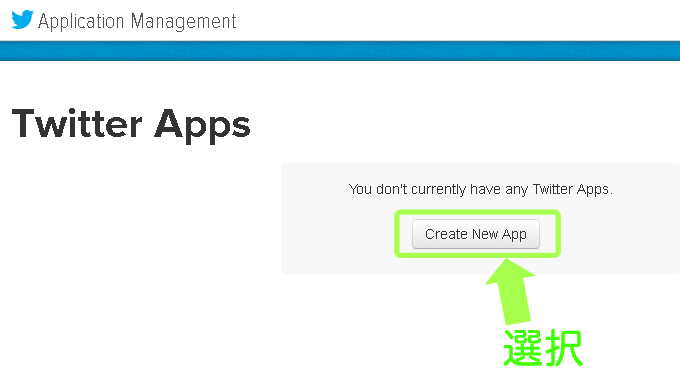
 最初は何も無いのでCreate New Appをクリックして、
最初は何も無いのでCreate New Appをクリックして、
フォームに移動します。

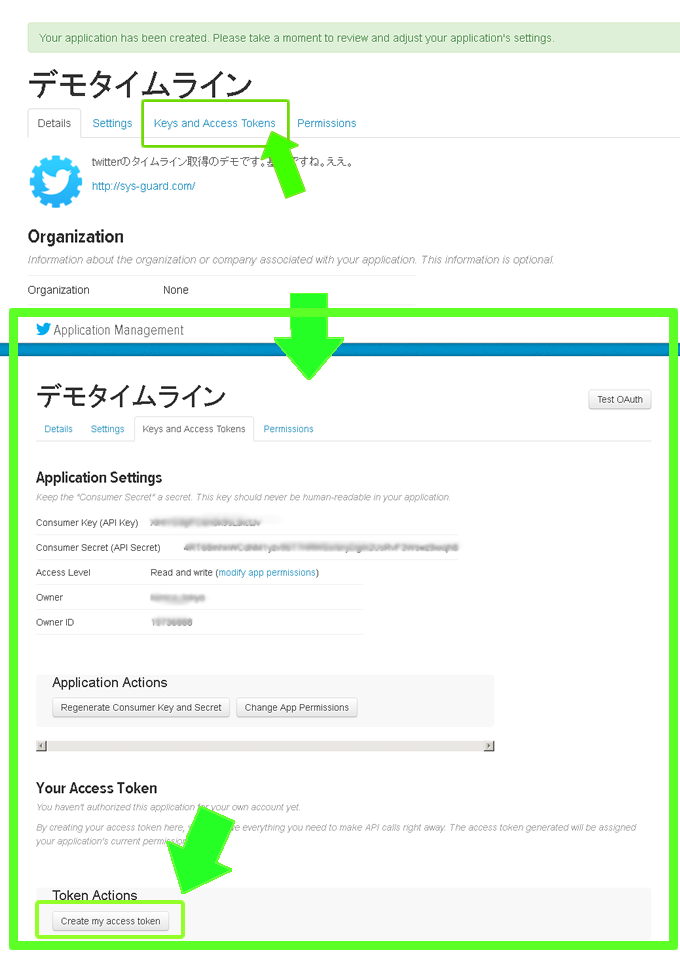
 問題なく行けたら、次の画面で、上のタブから上にある”Keys and Access Tokens”を選び、
問題なく行けたら、次の画面で、上のタブから上にある”Keys and Access Tokens”を選び、
下にある”Create my access token”をクリックです。

 次に表示される画面で、必要なキーと共に準備完了です。
次に表示される画面で、必要なキーと共に準備完了です。
タイムラインを取得するだけなら、
$consumer_key
$consumer_secret
$access_token
$access_token_secret
があれば取得できます。
Oauth認証用ライブラリを使ってタイムラインを取得
次に認証をしてタイムラインのをクラスに呼び込みます。
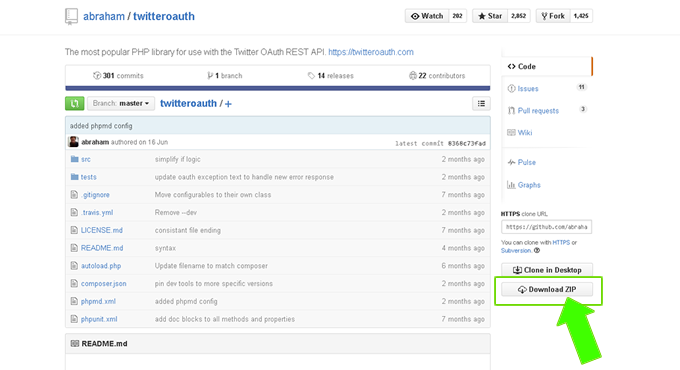
ここでは [twitteroauth]をGitHubからダウンロードして使わせて頂きます。

ダウンロードしたものを解凍し、twitteroauthにリネームし準備は完了、
twitteroauth →解凍してリネームもの
index.php →ここに表示するコードを書いていく。
早速表示するファイルにコードを書いていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<?php //ini_set( 'display_errors', 1 ); $loop_count = "30"; //取得数 $tweetp = "#全日本もう帰りたい協会 -rt"; //検索文字 //// OAuthライブラリの読込 require_once("twitteroauth/autoload.php"); use Abraham\TwitterOAuth\TwitterOAuth; $consumerKey = "取得したconsumerKey"; $consumerSecret = "取得したconsumerSecret"; $accessToken = "取得したaccessToken"; $accessTokenSecret = "取得したaccessTokenSecret"; $connection = new TwitterOAuth($consumerKey, $consumerSecret, $accessToken, $accessTokenSecret); $result = $connection->get("search/tweets", array("q" => $tweetp , 'count' => $loop_count)); |
ちなみにこのtwitteroauthはphp5.4以上なので、
私の環境は5.3でしたのでそのままでは動きません。
修正する場所は、src中のTwitterOAuth.php
334行目付近
|
1 2 3 |
if (in_array($method, ['GET', 'PUT', 'DELETE']) && !empty($postfields)) { ↓ if (in_array($method, array('GET', 'PUT', 'DELETE')) && !empty($postfields)) { |
スマートではないですが、サンプルではこんな感じです。
ブラウザによってCSS崩れてますが、そこはCSS絡みなので、
細かいこと(ry あれ?
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title>ツイッタータイムライン取得</title> <style type="text/css"> .twit_box { height: auto; width: 200px; border: 1px solid #CCC; border-radius: 5px; /* CSS3草案 */ -webkit-border-radius: 5px; /* Safari,Google Chrome用 */ -moz-border-radius: 5px; text-align: center; box-shadow: 0 2px 1px #eee; margin: 5px; padding: 3px; } .twit_box img { max-width: 200px; max-height: 150px; text-align: center; } .user_box { border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-right-style: none; border-bottom-style: none; border-left-style: none; border-top-color: #999; margin: 2px; padding: 2px; font-size: 12px; color: #CCC; } body { width: 80%; } </style> </head> <body> <h1>これはTwitterAPIでのタイムライン読み込みテストです。</h1> <h2>記事元:</h2> <div id="content"> <?php //ini_set( 'display_errors', 1 ); $loop_count = "30"; //取得数 $tweetp = "#全日本もう帰りたい協会 -rt"; //検索文字 //// OAuthライブラリの読込 require_once("twitteroauth/autoload.php"); use Abraham\TwitterOAuth\TwitterOAuth; $consumerKey = "取得したconsumerKey(´・ω・)ス"; $consumerSecret = "取得したconsumerSecret(´・ω・)ス"; $accessToken = "取得したaccessToken(´・ω・)ス"; $accessTokenSecret = "取得したaccessTokenSecret(´・ω・)ス"; //$consumerKey = "取得したconsumerKey"; $connection = new TwitterOAuth($consumerKey, $consumerSecret, $accessToken, $accessTokenSecret); $result = $connection->get("search/tweets", array("q" => $tweetp , 'count' => $loop_count)); $tweets_arr = json_decode(json_encode($result), true ); for($i = 0; $i < $loop_count; $i++) { $user_name = $tweets_arr['statuses'][$i]['user']['name']; //ユーザー名 $user_id = $tweets_arr['statuses'][$i]['user']['screen_name']; //ユーザーID $twit_id = $tweets_arr['statuses'][$i]['id_str']; //ツイートID $img = $tweets_arr['statuses'][$i]['entities']['media']['0']['media_url']; //投稿画像 $user_img = $tweets_arr['statuses'][$i]['user']['profile_image_url']; //ユーザープロフィール画像 $url = "https://twitter.com/$user_id/status/$twit_id"; //ツイートIDのリンク //表示開始 //表示開始 echo '<div class="twit_box">'; echo "<a href=\"$url\">"; if(isset($img) and empty($is_rt)){ echo "<img src=\"$img\" border=\"0\"/>"; } echo '<div class="user_box">'; echo "<img src=\"$user_img\" border=\"0\"/>"; //プロフィール画像の表示 echo $user_name; echo '</div>'; echo $tweets_arr['statuses'][$i]['text']; echo '</a>'; echo '</div>'; // 表示ここまで } //デバック function table($val){ if(!$val) echo 'table error'; if(is_array($val)){ echo '<table border="1" cellspacing="0" bordercolor="#333333" >'; _table($val); echo '</table>'; }else{ echo var_dump($val); } } function _table($val){ echo '<tr align="left" valign="top">'.chr(10); echo ' <td align="left" valign="top" bgcolor="#33EE33">key</td>'.chr(10); echo ' <td align="left" valign="top" bgcolor="#33EE33">value</td>'.chr(10); echo '</tr>'.chr(10); foreach($val as $key => $_val){ echo '<tr align="left" valign="top">'.chr(10); echo ' <td align="left" valign="top" bgcolor="#FFFFFF">'.$key.'</td>'.chr(10); echo ' <td align="left" valign="top" bgcolor="#FFFFFF">'.chr(10); if(is_array($_val)) table($_val); else echo $_val.'</td>'.chr(10).'</tr>'.chr(10); } } //階層表示確認(´・ω・)ス //include_once("../dBug.php"); //new dBug($tweets_arr); //table($result); ?> </div> <script type="text/javascript" src="jquery-1.11.3.min.js"></script> <script type="text/javascript" src="masonry.pkgd.min.js"></script> <script> $(function(){ $('#content').masonry({ //敷き詰めたい要素を囲うidなど指定。 itemSelector : '.twit_box' //敷き詰めたい要素のclassを指定。 }); }); </script> </body> </html> |