エラーを見つけて直すこの記事は前回の引き続きです。
エラーを見つけて直すこの記事は前回の引き続きです。
内容は既存のサイトのCSSやJSをBootstrapに合わせて作り変える工程です。実際にこのサイトでチマチマやっていますので記録として掲載しています。
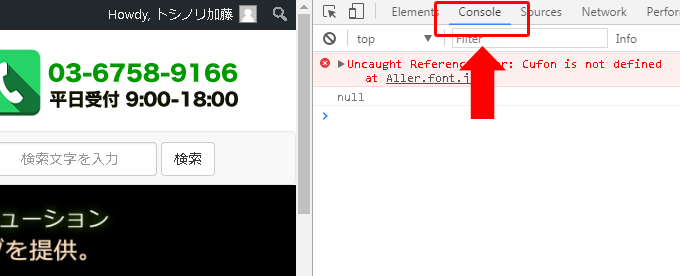
Bootstrapに移行していると使っていたライブラリーでエラーがあったりしますので、ここを見つけて直します。まずはChromeでエラーを見つけます。F12もしくはどこかで右クリックして検証選択し、Consoleを開きます。

出てきたエラーは

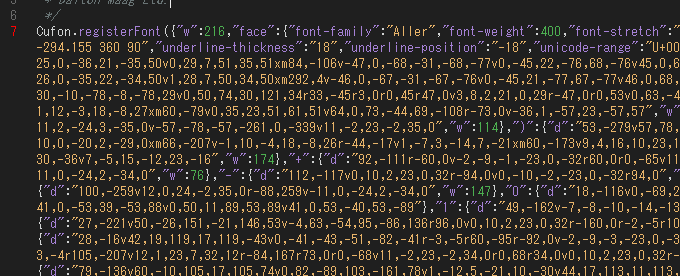
ああ、これは圧縮してあるヤバイやつです。いずれにしてもcufon-yui.jsが元になってかも判らないので、
|
1 |
<script src="<?php echo get_stylesheet_directory_uri(); ?>/js/Aller.font.js" type="text/javascript"></script> |
見つかりました。何に使ってるか不明です。とりあえずこのスクリプトを外します。
あっという間に解決です。しかしどのWEBフォントだか本質的には解決していません。今後各ページも見ていきます。
ナビメニュー部分も修正に

今度はBootstrapに移行したときのモバイル用のボタンでエラーです。早速コードを調べます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/* ---------------------------------------------------------------------スマホ用スライドメニュー*/ $(function(){ $(".mobile_menu_button").click(function(){ $(this).toggleClass("open"); $(this).toggleClass("close"); if($(this).hasClass('close')){ /* $('#contents').animate({'marginLeft':'300px'},300);*/ $('#slide_menu').animate({'left':'0px'},300); var h = $("#header").outerHeight(true); $('#slide_menu').css('margin-top',h); }else { /* $('#contents').animate({'marginLeft':'0px'},300);*/ $('#slide_menu').animate({'left':'-350px'},300); } }); }); /*スライドした要素の高さを取得して渡す。*/ $(function(){ var h = $("#slide_menu").outerHeight(true); $('#slide_menu').css('height',h); }); |
以前の部分でjavascriptでトグルメニューをjascriptで書いていたエラーかな?と思っていたら、
<img src=”/images/close.png” id=”close-mega” alt=”メニューを閉じる”/><p>サービス一覧</p>
上記のimage前の部分、スラッシュがないと状態だと、Nginxでキャッシュを効かせていると、画像のようにpost以下のURIになるようです。
早速修正修正します。
WEBフォントの対策
BootstrapでWEBフォントで利用するには今後、FontAwesomeなど使っていきたいと思います。
その記述は別の記事でも。