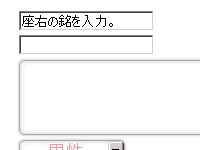
テキストフォームの未入力時の表示
フォームを選択すると文字が消えます。
ユーザーの使いやすさの向上に使われる事があります。
派手な効果はないものの
単純なCSS操作だけでなく、少しプログラムの要素が絡んでいるので
これを理解できれば儲けものです。
覚えてみると色々応用がきくのでいいかもしれません☆
【jQuery】
[javascript] <script>$(function(){
var target;
$(“#target”).show(function(){
//変数targetはtitleの値が入る。
target = $(“#target”).attr(“title”);
//#targetがtitleと等しい時、または空の時に#targetの値はtitleが入る。
if($(“#target”).val() == target || $(this).val() == ”)
$(this).val(target);
});
$(“#target”).focus(function(){
if($(this).val() == target )
$(“#target”).val(“”);
}).blur(function(){
if($(“#target”).val() == ”)
$(this).val(target);
});
});
</script>
[/javascript]
【HTML】
[html] <input type=”text” name=”target” id=”target” title=”座右の銘を入力。”>[/html]
※.showは非表示状態にあるものを表示します。
※既に表示されているものに.showをしても何も起こりません。
※今回の場合、valが初期値では空なので、値を代入し表示させます。
参考:http://zura.org/prog/js/graydefaultinput/