
2020年時点のウェブデザイン制作を記事としてまとめていますが、前回と同様に続いて作業をおこないます。今回はSNS連携辺りでウェブ制作の現場を離れた人やこれからウェブサイト保守ができる人向けの記事、あ、これから学び直そうって人もどうぞ。
重複しますが……身も蓋もない話ですが、弊社はインフラがメインですので、MDNやウェブ制作を専門にやってる方の記事を見ていただくのがベストです。
今回はヘッダー周りの見直す。
見直しはいいから、サクッと使えるテンプレート探してんだ!って人はこちらのコードをお使いくださいませ。
それ以外のひとは今から始まる説明をどうぞ。ちなみに以前のHTMLは本当に簡単でした。例で書くとすごいあっさりしてました。
しかし、現在のMDN等が推奨するヘッダー情報は追記が多くなりました。現在多くあるヘッダーの一部を記載すると…
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<!doctype html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="robots" content="index, follow"> <title>サイトタイトル</title> <meta name="description" content="【 サイト説明】"> <meta name="keywords" content="【 キーワード 】"> <meta name="format-detection" content="telephone=no"> <meta http-equiv="X-UA-Compatible" content="IE=edge"><!--IE対策--> <!-- ▽ OGPの設定 --> <meta property="og:type" content="article"> <meta property="og:title" content="【 サイトタイトル 】"> <meta property="og:description" content="【 サイト説明 】"> <meta property="og:url" content="【 ページのURL 】"> <meta property="og:image" content="【 ページURL ogp.png 】"> <meta property="og:site_name" content="【 サイト名 】"> <meta property="og:locale" content="ja_JP"> <meta property="fb:app_id" content="【 FBのapp_id 】"> <!-- ▽ Twitter Cardsの設定--> <meta name="twitter:card" content="summary"><!--大きい画像があればsummary_large_image--> <meta name="twitter:site" content="【 サイト名 】"> <link rel="shortcut icon" href="/favicon.ico"><!--ファビコン--> <link rel="apple-touch-icon" href="/apple-touch-icon.png"><!--スマホ用アイコン--> <link rel="canonical" href="【 ページURL 】"> <link rel="stylesheet" type="text/css" href="【 CSSファイル 】"> <script type="text/javascript" src="【 JSファイル 】"></script> <!-- ▽IE8 以前の対策する場合 --> <!--[if lt IE 9]> <script src="/js/html5shiv.js"></script> <![endif]--> </head> |
とてもmetaが増えてます。めんどくさい値も当然上がります。
OGPの設定とは
ついつい昔からサイト作成していると「OGP」の設定を忘れる事が多いものです。結論から書くと、OGPの設定とはSNS上でシェアするときに利用されるmetaタグです。
「Open Graph Protocol」の略で、TwitterやFacebookなどのSNSでwebページがシェアされた時、ページのタイトル、URL、概要、画像を表示させる仕組みになります。主に以下が必要になります。
og:title :ページのタイトルを記述します。
og:type :ページのタイプを記述します。トップページはwebsiteかblog、下層ページはarticl。
og:description:ページの説明として表示されます。
og:url:ページのURL。絶対パス。
og:site_name :サイト名。
og:image: シェアされた場合に表示される画像 指定しないとページ内の画像を適当に選ばれます。
最初から入れておこう

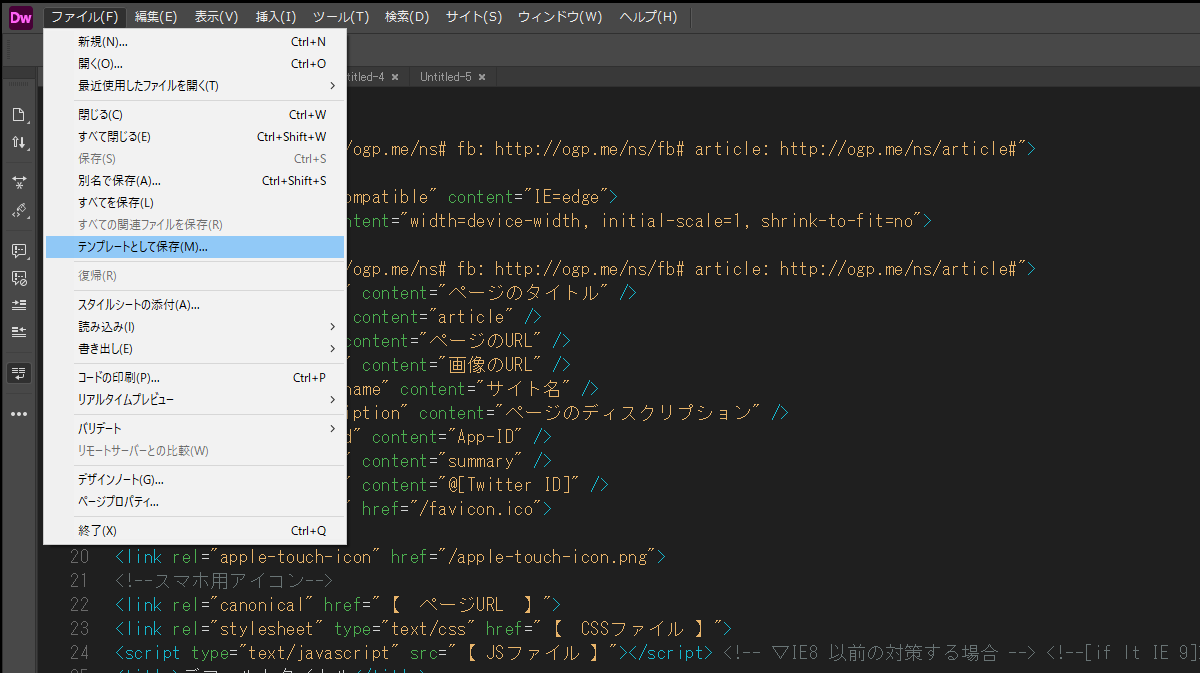
Dreamweaverで新規作成からファイルを作成すると、自動的にいくつかのタグが追加されます。公式ページ的にはスターターレイアウトというらしいですが、
いちいちこのヘッダーのメタやらを追加するの手間ですので、最初からテンプレートに入れおきましょう。
またデフォルトのスターターレイアウトのHTML5を書き換える方法と、使い回しのテンプレートを追加する方法があります。
注意点として少し前はデフォルトのページを書き換えていたのですが、CCになってからバージョンアップに対応できなくなる点と、サイト内ではテンプレートに追加して利用があります。
ちなみに多少勘違いしますが、Dreamweaverではテンプレートというと、そのサイト内で編集範囲を決めて使い回せる基本ページということになります。
…ちなみにデフォルトは、
【追記】
旧Dreamweaverではonfiguration\DocumentTypes\NewDocuments内のDefault.htmlで初期ドキュメントを触れたようですが、試したDreamweaver 2020 は私の環境でうまく動作しないのでいずれ調査して記載致します、バージョン上がったら変わると思いますが……
テンプレートについては別途記事を予定しております。
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset="> <title>Untitled Document</title> </head> <body> </body> </html> |
となっていますので、ひとまず上記の流れで用意してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!doctype html> <html lang="ja"> <head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- ▽ OGPの設定 --> <head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#"> <meta property="og:title" content="ページのタイトル" /> <meta property="og:type" content="article" /> <meta property="og:url" content="ページのURL" /> <meta property="og:image" content="画像のURL" /> <meta property="og:site_name" content="サイト名" /> <meta property="og:description" content="ページのディスクリプション" /> <meta property="fb:app_id" content="App-ID" /> <meta name="twitter:card" content="summary" /> <meta name="twitter:site" content="@[Twitter ID]" /> <link rel="shortcut icon" href="/favicon.ico"><!--ファビコン--> <link rel="apple-touch-icon" href="/apple-touch-icon.png"><!--スマホ用アイコン--> <link rel="canonical" href="【 ページURL 】"> <link rel="stylesheet" type="text/css" href="【 CSSファイル 】"> <script type="text/javascript" src="【 JSファイル 】"></script> <!-- ▽IE8 以前の対策する場合 --> <!--[if lt IE 9]> <script src="/js/html5shiv.js"></script> <![endif]--> <title>デフォルトタイトル</title> </head> <body> </body> </html> |
2020年9月29日現在、Dreamwever 2020 Windows版の場所はC:\Program Files\Adobe\Adobe Dreamweaver 2020\にありますので、【追記に記載】
最後に
業務でのサイト構築はAdobeのDreamweaverを使う事を基本tpしていますが、この辺の効率化は必須になります。
テキストエディタで何か保存しておいて貼り付けるというのもいいですが、最新のDreamweaver内で効率化が必要かな?と見直してみて思いましたよ。
次回、これに関連して効率化という点でショートカット周りを記載してみます。