どうもカトーです。
弊社はインフラメインの会社ですが、どうも最近サイト制作の依頼が来たりします。まぁIT企業だと少なからずそういう事が多いと思いますが、先日も「2020年版 見直すサイトコーディング 第2回 ヘッダー周り」の記事を書いたので、改めてこちらも備忘録代わりに掲載しておきますね。
概要として書いておくとBootstrap4でハンバーガーメニューがどうもテイストが合わなくて、良くあるスマホ用のハンバーガーメニューをいれたら、ホバーが被って作り直しただけですが参考までにどうぞ
よくあるハンバーガーメニュー
See the Pen
参考:ハンバーガーメニューホバー by konica (@k-ato)
on CodePen.
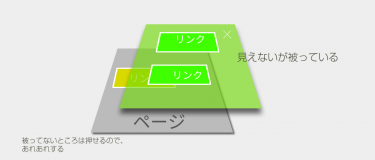
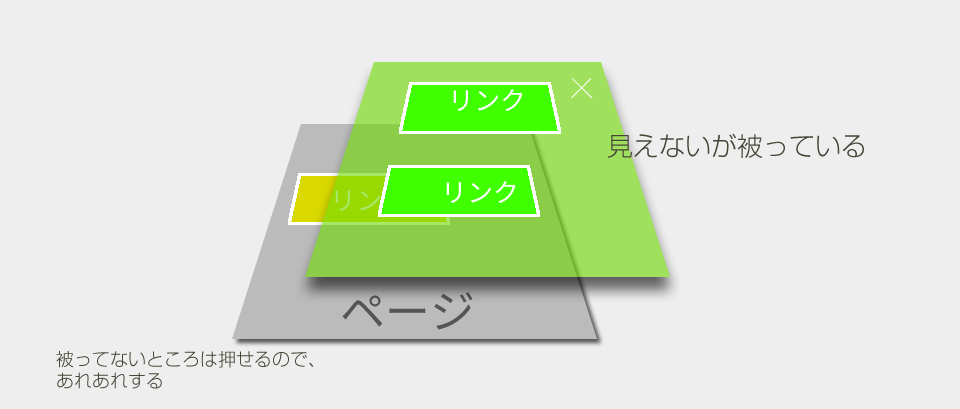
なんてことないメニューだったのですが、開いた時に表示されっぱなしで、メニューしたのメニューのリンクが被ったとので、CSSのクラスに追加しただけです。
元の拾ってきたコードが見えない状況で開いている状態でしたのメニューと被ったという事ですね。

図にするとこんな感じです。
まぁ何が怖いかっているとスマホ用のハンバーガーメニューとBootstrapのヘッダー上部固定のSticky Topを使うと、z-indexがz-index: 1020;dだったりするので、z-index:999 とかで効かないとかなるわけですね。
メニューをクリックしたら閉じたい
See the Pen
スマホメニュークリックしたら閉じる by kato (@k-ato)
on CodePen.
挙動としてどうかという話はさておき、メニューをクリックしたら、このスマホメニューは閉じたいものです。
active のクラスで有効なので、以下を追加しておきます。
|
1 2 3 4 5 6 |
$(function() { $('.globalMenuSp a[href]').click(function() { $('.globalMenuSp').removeClass('active'); $('.hamburger').removeClass('active'); }); }); |
最後に
書いてみまえば、なんてことないですが、なにかフレームワークを利用したり、汎用コードを利用すると少しデザイン修正が入ると面倒で1から書き直さないと逆に手間になりますね。モバイルファーストが言われてこのスマホメニューは必須になってるで、ここらへんで自分が使いやすいようにテンプレートでもつくりなおしてみようと密かにおもいましたよ。