Javascriptだけでクリップボードにコピーするボタンを作った場合は、IEでしか対応していないようです。
firefoxやChoromeなどクロスブラウザに対応させる為に
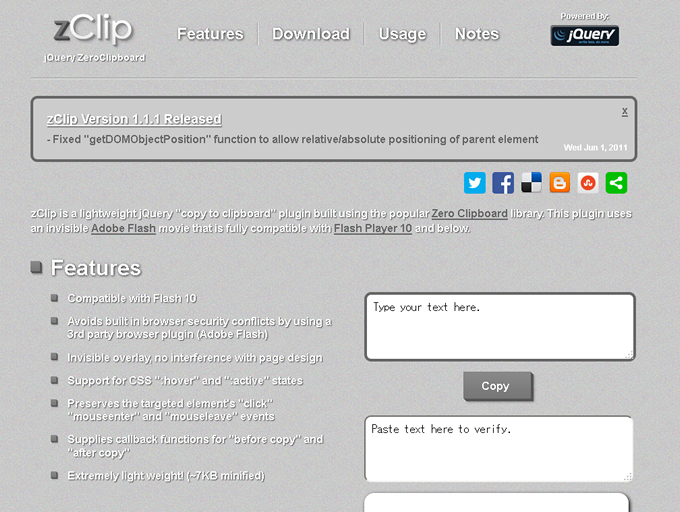
jQuery+Flashの『Zclip』セットを活用する事で解決です☆
http://www.steamdev.com/zclip/
ダウンロードしたらサーバーにアップロードします。
アップロードしたjquery.zclipとZeroClipboard.swfの2つのプラグインファイルをアップロードしてパスを指定して読み込ませます。
<script src=”js/jquery.zclip.js”></script>
[/html]
//セレクタを指定します
//id=”copy-button”をセレクタ対象に指定しました。
<a id=”copy-button” href=”#”>コピーする</a>
[/html]
この場合は『コピーする』のリンク文字をクリックすると
文字列『hogehoge』がコピーできます。
これが『Zclip』の基本の使い方です。
データの一覧を取得する時にループで回しますが、その時に一緒にJavascriptのセレクタも回して動的にセレクタの対象を取得する。
⇒PHPのループの中にJavascriptを入れてセレクタを一覧取得して解決。
実際的には以下のように使用しました。
[php] //クエリ実行try {
$db = getDb();
$stt = $db->prepare($sql);
$stt->execute();
while($row = $stt->fetch(PDO::FETCH_ASSOC)){
echo ‘<table class=”people” width=”95%” height=”250″ border=”0″ bordercolor=”#F7FFDD” cellpadding=”3″ cellspacing=”0″><tr>’;
echo ‘<tr><td height=”40″ colspan=”2″>’;
echo ‘<b>’.$row[‘name’].” “;
echo $row[‘sex’].” “;
echo $row[‘age’].” “;
echo $row[‘address’].”</b> “;
echo ‘</td></tr>’;
echo ‘<tr><td width=”13%” rowspan=”2″>’;
if($row[‘face’]==NULL){
if($row[‘sex’]==”男性”){
echo ‘<img src=”./images/dansei.jpg”>’;
}elseif ($row[‘sex’]==”女性”) {
echo ‘<img src=”./images/josei.jpg”>’;
}
}else{ echo ‘<img src=”./face/’.$row[‘face’].'” >’;
}
//jqueryzclip起動のスクリプト 指定したセレクタをクリップボードにコピーする為のjQueryプラグイン。
echo ‘
<script src=”jquery-2.1.1.min.js”></script>
<script type=”text/javascript” src=”./jqueryzclip/jquery.zclip.js”></script>
<script>
$(document).ready(function(){
$(“#’.$row[‘id’].'”).zclip({ //セレクタは#’.$row[‘id’].’
path: “./jqueryzclip/ZeroClipboard.swf”,
copy: function(){
return $(this).prev().val();
}
});
});
</script>’;
//jqueryzclip起動スクリプトおわり。
echo ‘</td>’;
echo ‘<td width=”77%” height=”150″>’.nl2br($row[‘prtext’]).'</td></tr>’;
echo ‘<td height=”40″>’;
echo ‘<form>ID番号: <input type=”text” value=”‘.$row[‘id’].'”>’;
echo ‘</td></tr>’;
echo ‘</form></table>’;
// jqueryzclip クリップボードにコピーする為の対象のテキストエリア。ボタンをクリックするとコピーするようにします。
echo ‘<textarea rows=”1″>’.$row[‘id’].'</textarea></span><a id=”‘.$row[‘id’].'” href=”?’.$row[‘id’].'”><span style=”background-color:#FFF4F4;”>IDをコピーする</s></a>’;
}
} catch (Exception $e) {
die(“接続できません:($e->getmessage() )”);
}