簡単にお問い合わせが設置できる Contact Form7
WordPressのお問い合わせプラグインとして定番のContact Form7。
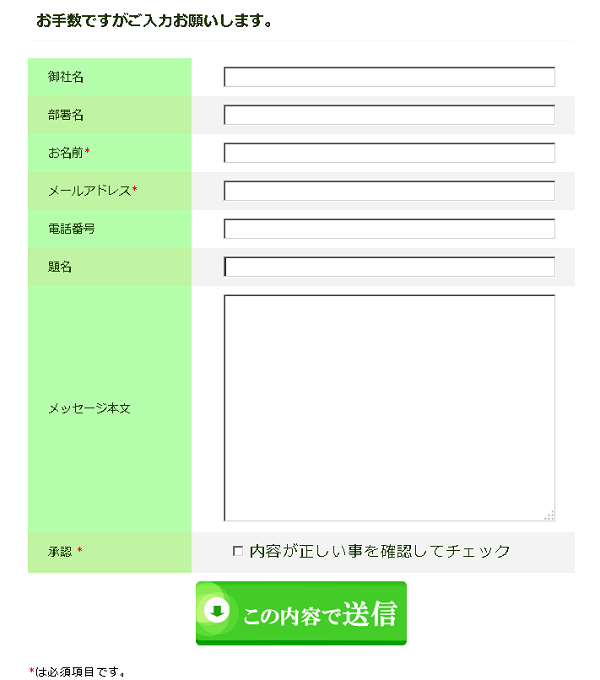
実際に使ってみると次にデザインにも手を入れたくなるのは人情です!
ただしカスタマイズを行うと以下の2点で引っかかるかもしれません。
・HTMLにwidthで指定しても記入部分の幅がうまくいかない
・送信ボタンを変更できない
今回はその2点を抑えながら解説していきます。
鍵はContact Form7用のクラスを指定することです。
HTMLの編集

|
1 |
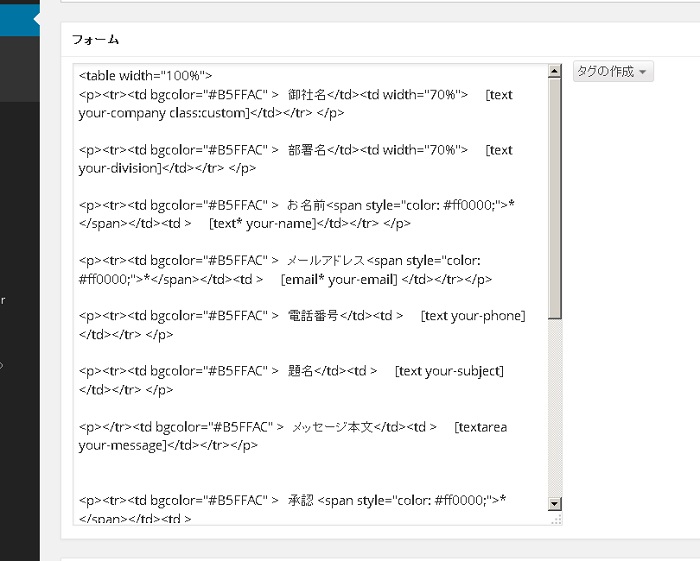
<strong>管理画面の『お問い合わせ』メニューからContact Form7のHTMLを編集できます。</strong> |
[bash]
<table width=”100%”>
<p><tr><td bgcolor=”#B5FFAC” > 御社名</td><td> [text your-company class:custom]</td></tr> </p>
<p><tr><td bgcolor=”#B5FFAC” > 部署名</td><td> [text your-division]</td></tr> </p>
<p><tr><td bgcolor=”#B5FFAC” > お名前<span style=”color: #ff0000;”>*</span></td><td > [text* your-name]</td></tr> </p>
<p><tr><td bgcolor=”#B5FFAC” > メールアドレス<span style=”color: #ff0000;”>*</span></td><td > [email* your-email] </td></tr></p>
<p><tr><td bgcolor=”#B5FFAC” > 電話番号</td><td > [text your-phone]</td></tr> </p>
<p><tr><td bgcolor=”#B5FFAC” > 題名</td><td > [text your-subject]</td></tr> </p>
<p></tr><td bgcolor=”#B5FFAC” > メッセージ本文</td><td > [textarea your-message]</td></tr></p>
<p><tr><td bgcolor=”#B5FFAC” > 承認 <span style=”color: #ff0000;”>*</span></td><td >
[acceptance acceptance-356] 内容が正しい事を確認してチェック</td>
</tr></p>
<p></tr><td colspan=”2″>
<div align=”center”>
<input type=”image” value=”送信” class=”wpcf7-form-control” src=”../../../../images/submit2.gif” value=”submit” tabindex=”1″ onmouseover=”this.src=’../../../../images/submit_hover2.gif'” onmouseout=”this.src=’../../../../images/submit2.gif'”>
</div></td></tr></p>
</table>
[/bash]
送信ボタンは予めアップロードしてある画像にしています。
input type=”image”
class=”wpcf7-form-control”
を指定することで変更が可能になります。
CSSの編集
使用しているテーマのstyle.cssを編集してください。
[bash] <style>/*テーブル */
.post table {
border-top: 1px #999 solid;
border-right: 1px #999 solid;
}
table tr td {
padding: 10px;
border-bottom-width: 1px;
border-left-width: 1px;
border-bottom-style: solid;
border-left-style: solid;
border-bottom-color: #999;
border-left-color: #999;
font-size: 14px;
line-height: 25px;
}
/*偶数行にグレーを配色*/
.post table tr:nth-child(even) {
background-color:#f3f3f3;
}
#main .post table {
border-top-width: 1px;
border-right-width: 1px;
border-top-style: solid;
border-right-style: solid;
border-top-color: #999;
border-right-color: #999;
color: #333;
}
/*contactform7用のテーブル*/
.wpcf7-form input[type=”text”],input[type=”email”],textarea{width: 90% !important;} /*名前、メール、題名*/
.wpcf7-form textarea{width: 90% !important;} /*本文*/
/*.wpcf7-form .wpcf7-submit{width: 30% !important;} */
.wpcf7-form table tr:nth-child(even) {
background-color:#f3f3f3;
}
/*contactform7用のテーブル ここまで*/
</style>
[/bash]
.wpcf7-formクラスでそれぞれのフォーム要素の幅を変更しています。
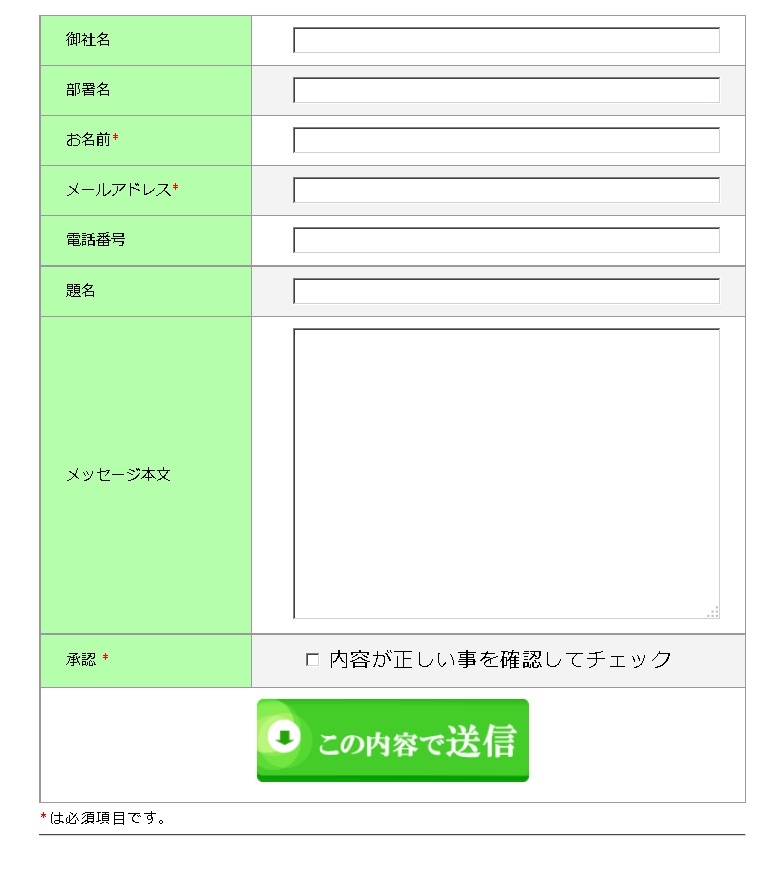
こんな風になりました
このように自由にカスタマイズが出来るので
楽しくカスタマイズしていきましょう^-^
さらにカスタム