
どうもカトーです。
弊社はインフラがメインの業務ですが、アプリケーションやウェブサイトの制作業務も行うことがあります。
そもそもサーバやインフラは中で動くものを保守しますので、必要な知識だったりします。スマホ対応やスクリプトの検証は都度サーバや開発環境を作っているのですが、CodePenを少し前から利用していますが無料プランだと制限があるので課金してみました。
CodePen無料プランでの制限
See the Pen
中心から拡大してでてくるメニュー by konica (@k-ato)
on CodePen.
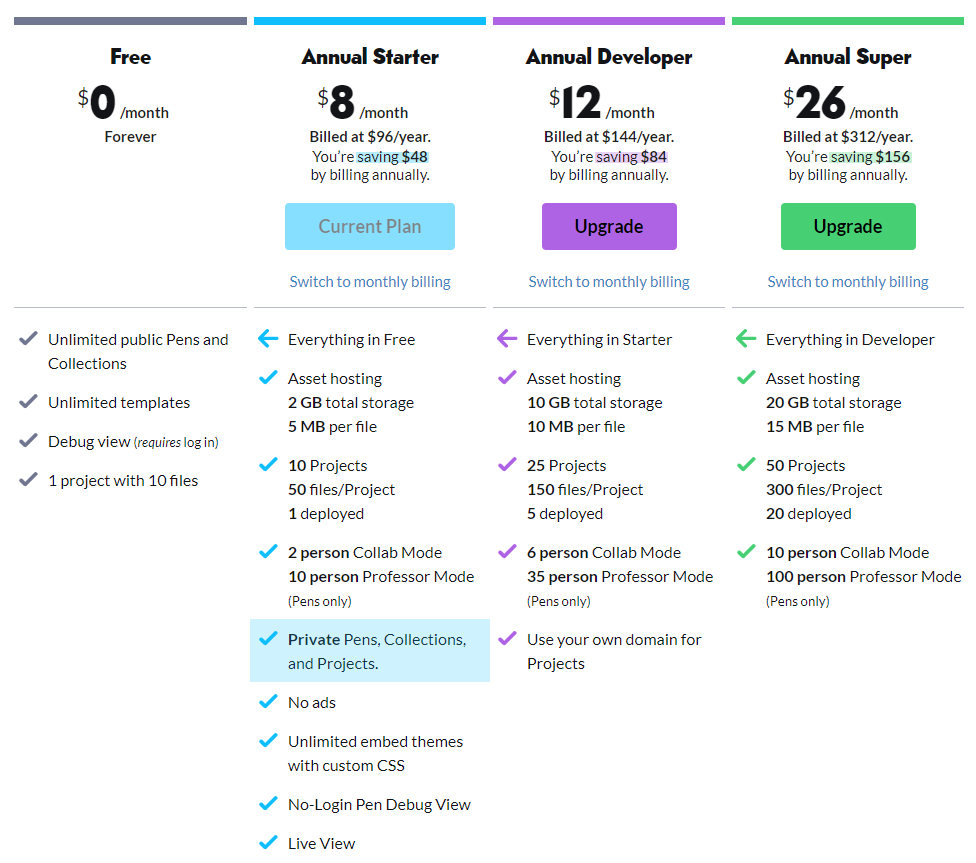
上記のようにそのページ内でHTMLとJS、その結果が見られるのですが、利用しているページを直した際に、無料会員でしたので、何か制限があるのかな?と調べ見ると、月額$8から有料会員があり各制限は以下になります。

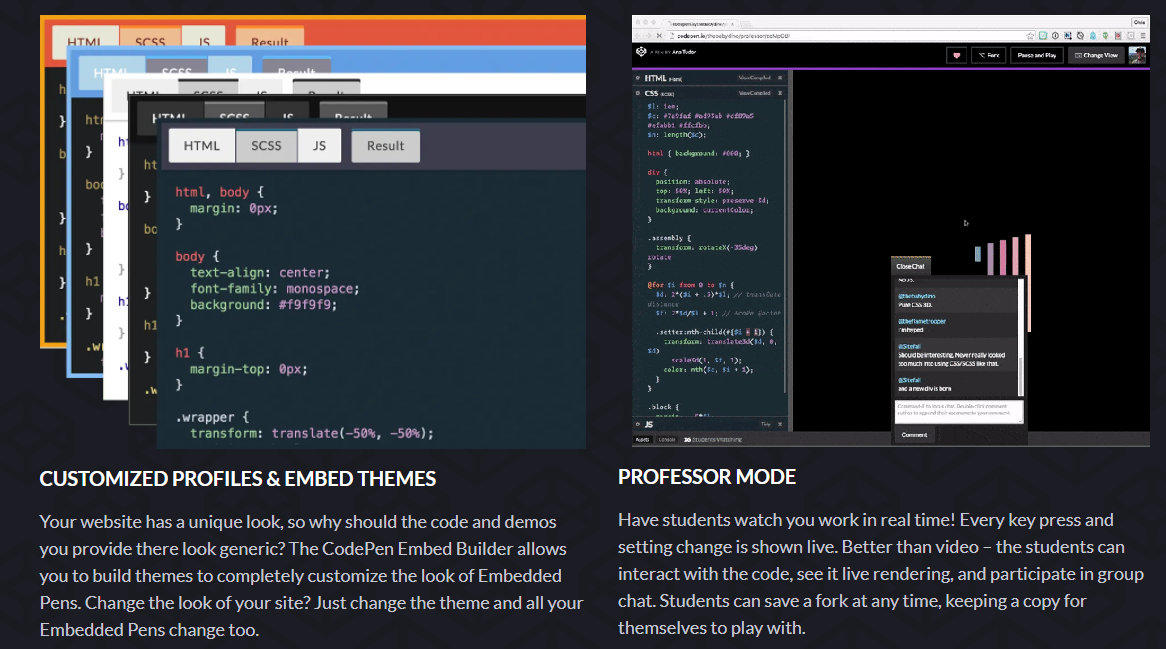
無料と有料会員で一番の違いが、外部に貼り付けるEmbedのカスタマイズ制限や1つのプロジェクトで10ファイルまでしか使えないなど制限と共に、コードの公開設定、無料会員の場合は、全て公開設定ですが、有料会員は非公開できるなどがあります。

課金してみてどうか?
実際に課金して使ってみた感想ですが、サーバをサクッと作る環境だと使い勝手が悩ましいというのが正直なところ。
ソースコードを公開し、プレビューできるので非常に便利ですが、課金して会社・社内で使うという観点でみると、私達の環境だと微妙だったりします。もともと開発サーバを社内に設置していたり、趣味で仮想ホスト立てるような会社ですので、そこで十分だったりします。他の人が書いているコードをみると非常に刺激される感じでしょうか。昨今の色々なWebサービスの「情報漏れましたぁ!」「非公開が公開になってましたぁ!」というのも良く聞く話なので、本当に重要なコードはここに置くのは躊躇しますので、使いどころにいまのところ悩む感じです。ウェブデザイナーさん個人やウェブ制作会社で、すぐにサーバを用意できないという状況、もしくはアウトプットし続けるという状況であれば素敵なのかもしれません。ひとまずこのサイトで貼り付けで見やすいように無料プランではできなかったテーマの変更をしてみたいと思います。
このCodePenの機能の利点である、その場でプレビューできる点ですが、それもエディタ複数起動しておいて、保存かけて見れば同じですし、CDNも便利ですがテンプレートがある環境や、本番環境でCDN禁止の状況だとその機能が十分に発揮できないのが悩ましいところです。また作ったコードを見せておくのにずっと課金するというのもどうかな?と思うところです。
最後に
サイトを作っていると、あれ?と良く検索して色々調べる事があります。WEB制作していると「ああ、自分で見られるようにまとめサイト作りたいな、備忘録のサイト・ブログでもつくるか?」というのは誰もが通るあるあるなのですが、社内の制作もいずれマニュアル的なもの充実したいとこです。