こんにちはカトーです。弊社はサーバやインフラなど構築・保守が主な業務の会社ですが、その関係上サーバで動くサイト構築や各種スクリプトの確認や調整も行っています。またECサイトやウェブサイト制作の依頼を受ける事がありますが、ここ数年はずいぶん技術も様変わりしました。インフラ業務と違い、ウェブサイトの技術や仕様は数年しか通用しないのが怖いところですね。そこで、2020年時点のウェブデザインを制作を記事としてまとめてみます。当然ながら範囲が大きいので数記事に分けて書いていこうかと思います。
今回はメディアクエリやSCSSあたりでウェブ制作の現場を離れた人やこれからウェブサイトの保守ができる人向けの記事、あ、これから学び直そうって人もどうぞ。
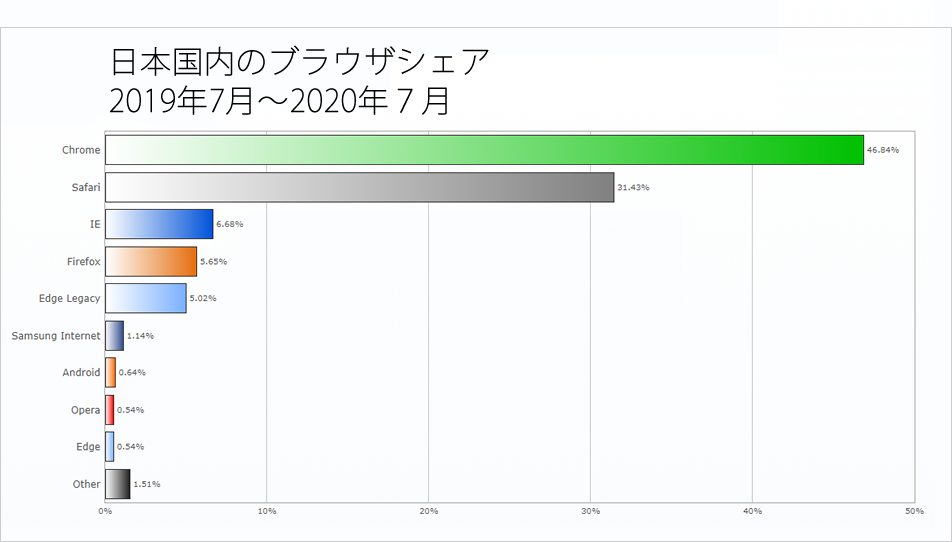
対応するブラウザ環境、

参照元: StatCounter Global
身も蓋もない話ですが、MDNやウェブ制作を専門にやってる方の記事を見ていただくのがベストです。その上で作り込む前に目的(成果品)から考えていくと、やはりデバイス毎の見た目や検証の環境で納品時にNGが出ると問題なので、こちらを先に見直します。サイト作っていたらブラウザ毎に表示が崩れるとか確認作業した時点でデバイス仕様確認は当然なので重要ですね。
結論から記載するとスマホのアクセスが大抵8割ぐらいで、パソコンはChromeとSafari、メインで作ってInternetExplorer 11で対応しとけってことになります。
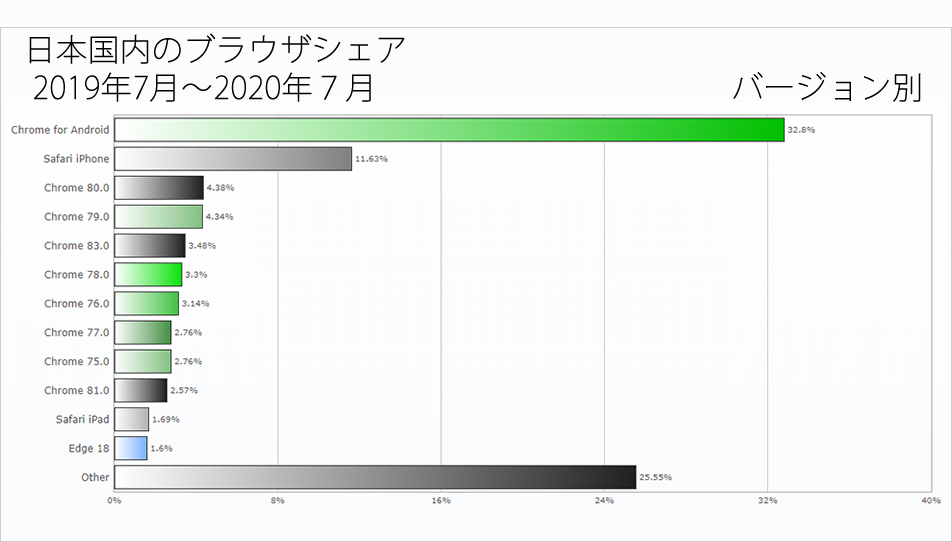
 さらに見るとスマホのバージョンも多いですね。
さらに見るとスマホのバージョンも多いですね。
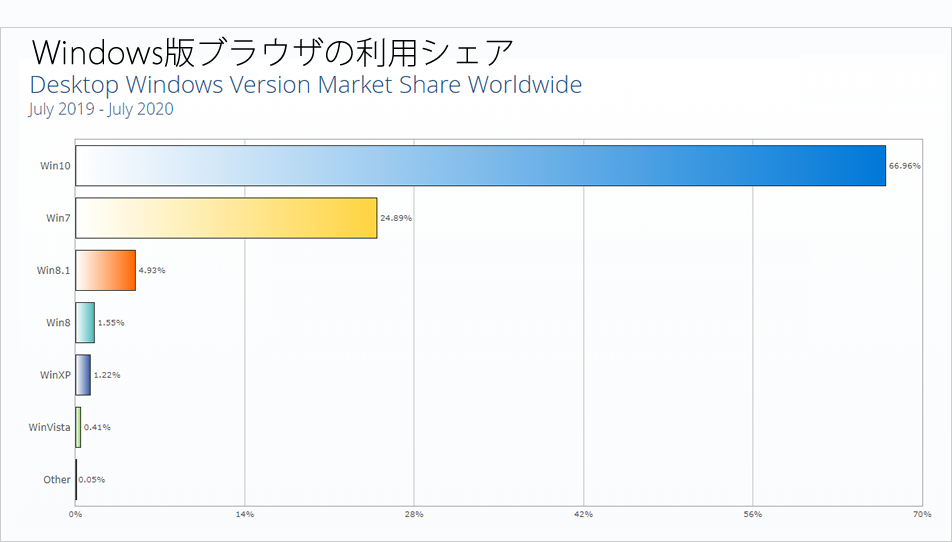
 問題はIEはいくつから対応すべきか?という事ですが、グラフをWindowsに絞ると、問題が多いIEを使うOSでWindows7環境がいるのが怖いところです。
問題はIEはいくつから対応すべきか?という事ですが、グラフをWindowsに絞ると、問題が多いIEを使うOSでWindows7環境がいるのが怖いところです。
ターゲットにすべき環境
そんなわけでグラフをみた感じ、以下の環境で対応すれば良いことになります。
デスクトップ
Windows: InternetExplorer 11~、Microsoft Edge・Google Chrome・Firefoxの各最新版
Mac(OS 10.13以降): Safari 12以上、Google Chrome・Firefoxの各最新版
タブレット
iPad: iOS 12以降のSafari、Google Chrome最新版
Androidタブレット: Ver6.0以降のChrome、Firefox各最新版
スマートフォン
iPhone:iOS 12以降のSafari、Google Chrome最新版
Android:Ver6.0 以降のGoogle Chrome最新版
メディアクエリのブレークポイントはどうすんだ?

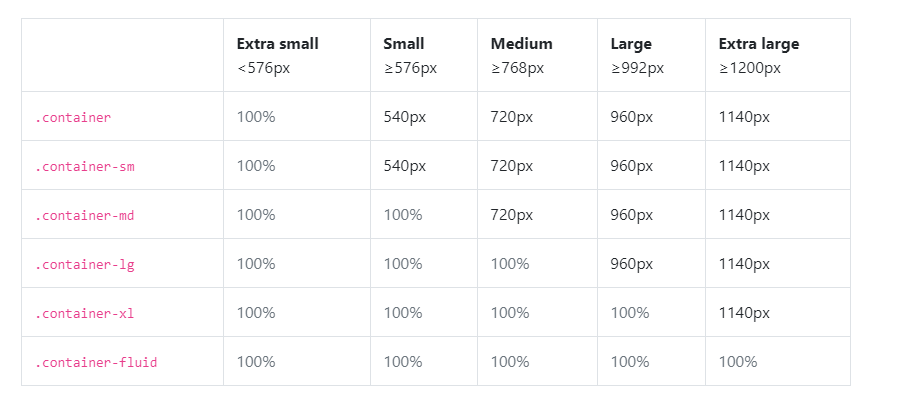
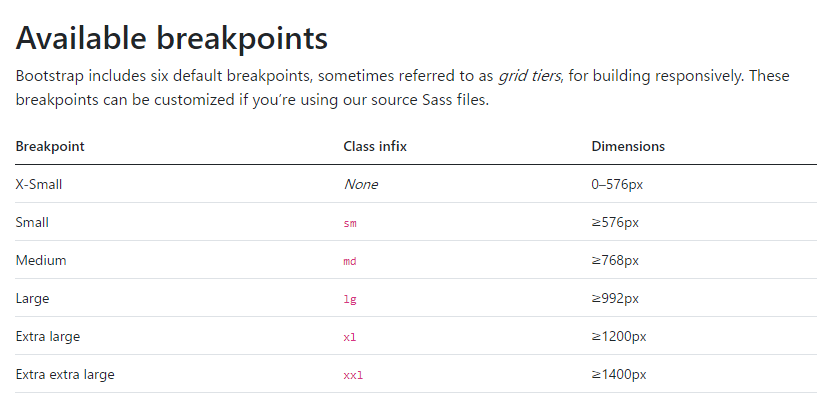
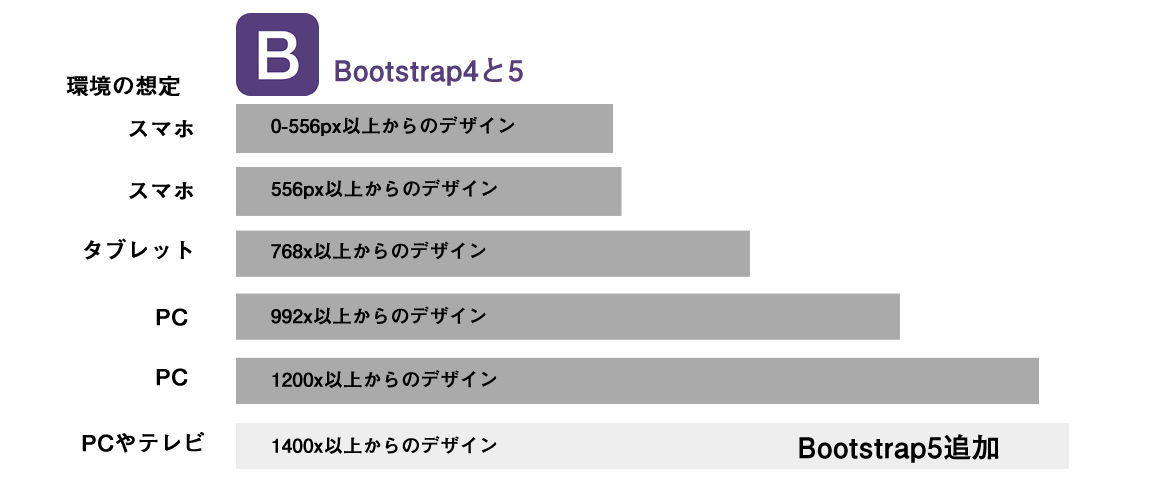
こちらも細かいデータをあるのですが、結論から書くとBootstrapに合わせておけばOKですね。ちなみに現時点でバージョンは4.5ですが、Bootstrap5 alphaが2020年6月16日に正式にリリースされています。

3つぐらいがちょうどいいのでは?

ここで気になるのは、1ページに6個も見え方を作るのか?って話になりますが、現実の話、ウェブ制作の依頼がきた時点で「えーと、スマホ用画面とスマホ大きい画面用の2工程の制作、タブレットも2工程、パソコン版も2工程」っていう案件かどうかでしょうか。まぁ、それを見越して見積もって最終着地は3つぐらいになる予感します。弊社に相談くる企業サイトだとスマホとPC版のみで、タブレットを加えるかどうかが多い気がします。
他サイトはどうなってるのか?確認作業
そうはいっても他と合わせるのが基本ですので、実際に他のサイトはどうなってるか確認します。

泣く子も黙る、黙る子も泣くレベルのジパングビジネスパーソンがベストリーディングのサイト日経を見てみると、メディアクエリの細かさと最適化で目がシバシバするレベルです。 文字などem単位で細かく指定してあり、各単位がemなので多少ちがいますが、全体のレイアウトはスマホ版0~751px、タブレットは752~991px、PC版は992pxと分けているようです。

サービス満載のYahoo!Japanはモバイルはm.yahoo.co.jpへ飛ばすという切り分け形式。これなら担当者が増えても安心の運用です。640pxでモバイルと切り分けてますね。その他のサイトも日本における上位サイトをいくつか調べましたが、大抵の場合は、モバイルファーストになりつつ、768px以上でタブレットかPC版と切り替えケースが多いようですね。次に米国のアクセスの多いサイトをみてみます。大人の事情で記載できないサイトでは、
|
1 |
<link rel="stylesheet" href="https://略/www-static/css/large.css?cache=2020090302" type="text/css" media="only screen and (min-width:1350px)" /> |
とCSS自体で分けてるようです。またいち早くSEOを入れ込んだニューヨーク・タイムズでは、

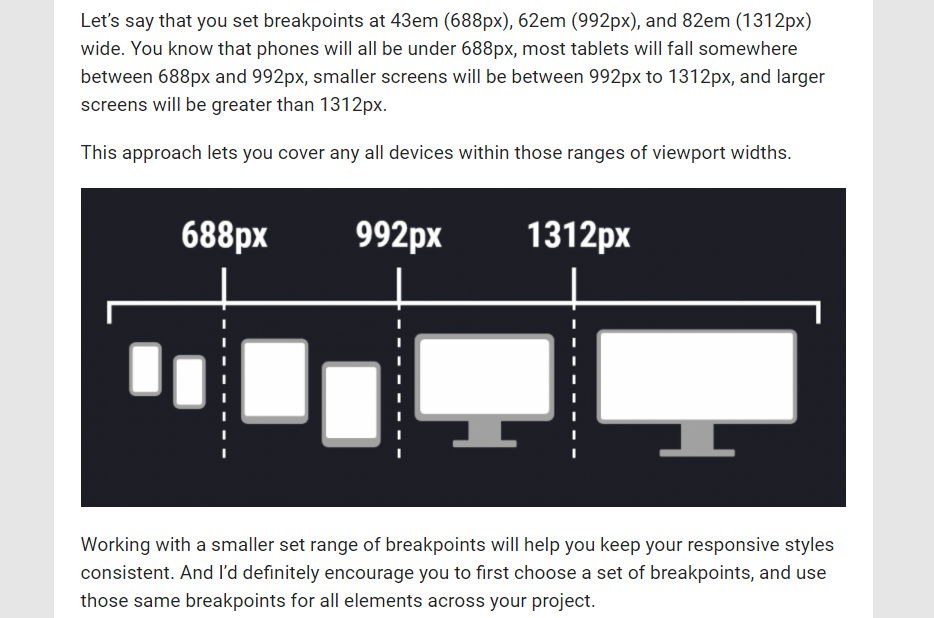
豪快にページ内で記載しており、740px,1024px,1150px となっています。なぜ1150pxなのか???、アメリカではiPadのシェアが多く1024はiPadで1150以上でPCとして分岐してるのでしょうか?? またcodercoderでは、688pxから992px、1312pxで区切るのはがいいよとの記載もありましたが…、確かに現実的です。

まとめ
最終的に以下のメディアクエリに落ち着きました。
パータンA
|
1 2 3 4 5 6 7 |
//全デバイス共通のCSS(モバイル優先) 基本を記載 //768px以上 適用される(タブレットサイズ以上) @media screen and (min-width:768px){ ・・・} //992px以上に適用されるCSS(PCサイズ以上) @media screen and (min-width:992px){ ・・・ } |
またタブレット重視のサイトでは、
パターンB
|
1 2 3 4 5 6 7 8 9 10 11 |
//全デバイス共通のCSS(モバイル優先) 基本を記載 //688px以上 適用される(タブレットサイズ以上) @media screen and (min-width:688px){ ・・・} //990px以上に適用されるCSS(PCサイズ以上) @media screen and (min-width:990px){ ・・・ } //1312px以上に適用されるCSS(大きなモニター用PCサイズ) @media screen and (min-width:1312px){ ・・・ } |
おいおい、さらに2つもパータンが必要なのか?という話ですが、まぁ案件の依頼によるってことですので、何もなければいずれかで選択でしょうか。また常に見直しって手間ですが、この仕事である以上は仕方ないので、これは定期的に見直しですね。
さて、次回の記事は実際にコーディングを書いてみますよ。