
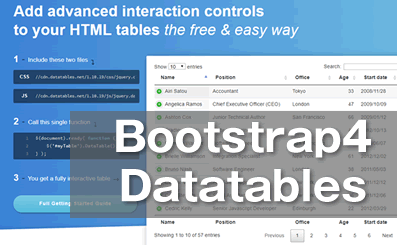
今更感がありますが、業務でBootstrap4でDataTablesを実装したのですが、少し躓いたので備忘録的に書いておきますね。
ちなみにDataTablesやらTablesorterはHTMLのテーブルを見やすくるイケてるプラグインです。
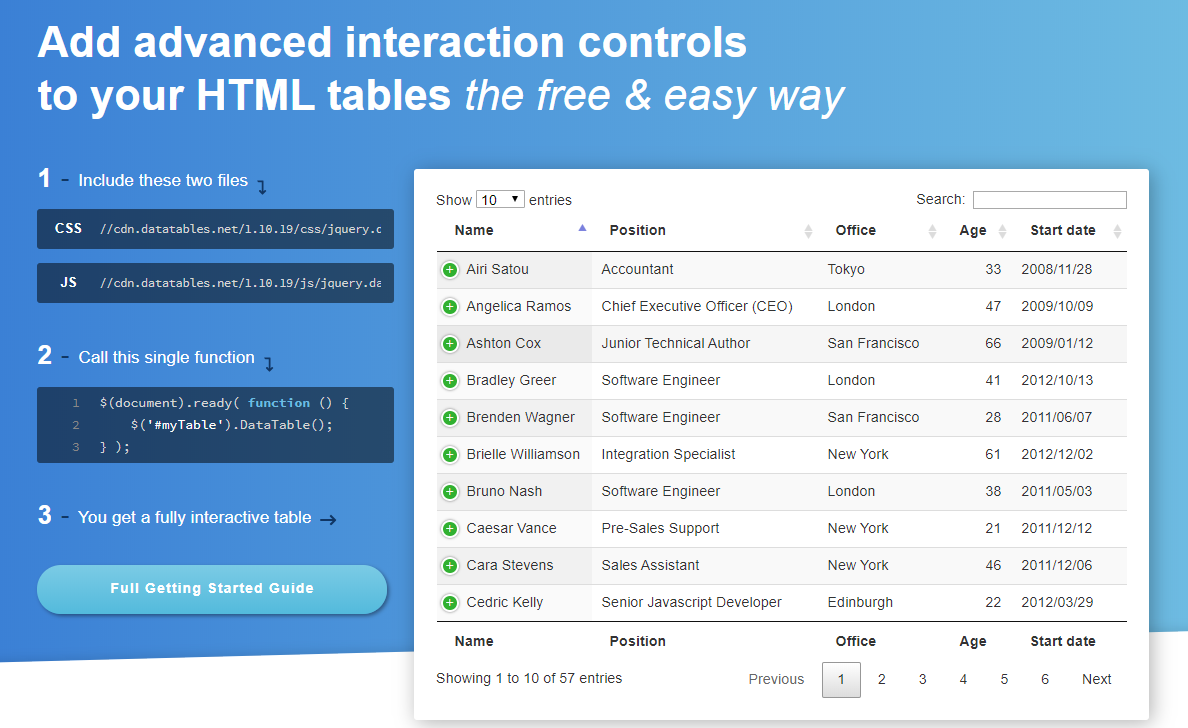
使い方は簡単
公式サイト(https://datatables.net/)にかいてあるCDNを記載して、ターゲットのIDを指定するだけです。
記述はデモにありますが、こんな感じです。
HTMLの部分
|
1 2 3 4 5 6 7 8 9 10 11 |
<table id="example" class="display" style="width:100%"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Age</th> <th>Start date</th> <th>Salary</th> </tr> </thead> |
|
1 2 3 |
$(document).ready(function() { $('#example').DataTable(); } ); |
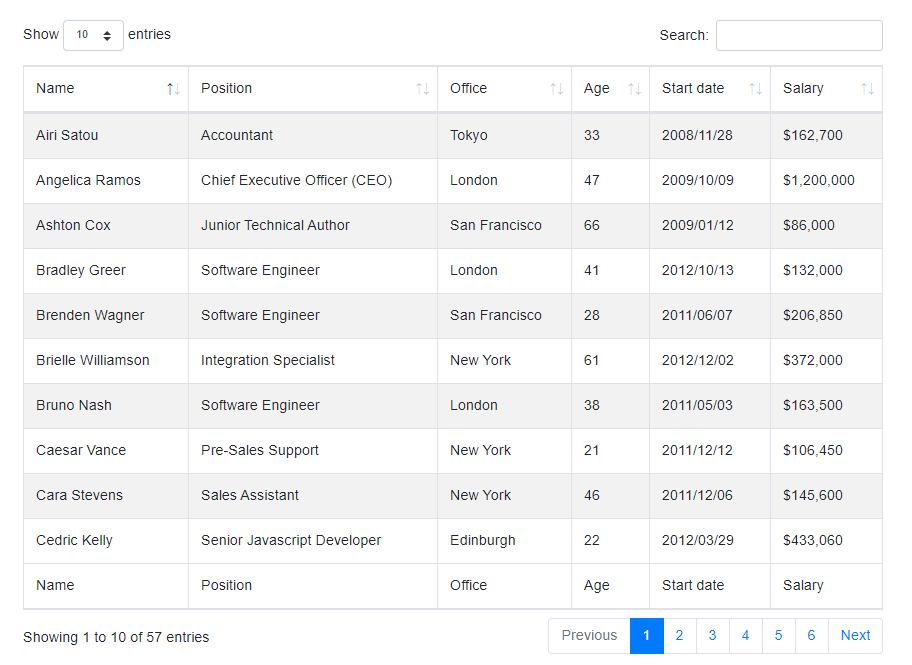
Bootstrap4のフレームワーク
既にあるBootstrap4実装ずみだとテーブルがスタイルが変わるのでありがたく公式のCDNを仕様。
@See: https://datatables.net/extensions/fixedheader/examples/styling/bootstrap4.html
|
1 2 3 4 |
https://code.jquery.com/jquery-3.3.1.js https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js https://cdn.datatables.net/1.10.19/js/dataTables.bootstrap4.min.js https://cdn.datatables.net/fixedheader/3.1.5/js/dataTables.fixedHeader.min.js |

いい感じなりましたよ。
各種設定
躓いた点はプラグインの部分ですが、単純にPHPで回してテーブルを育成していたので公式通りなら別に間違えることはないのですが、一応記載しておきます。
各種設定は別ファイルに記載してもいいのですが、ページ内に書く場合は、
|
1 2 3 4 5 6 7 8 9 10 |
<script type="text/javascript" src="jquery.dataTables.js"></script> <script type="text/javascript"> $(document).ready(function() { $('#example').dataTable( { "language": { "url": "dataTables.german.lang" } } ); } ); </script> |
上記のようにそれぞれ記載していきます。
日本語化
言語変更は公式のTranslationsにあるJapaneseを参考に記載。
@See : https://datatables.net/plug-ins/i18n/Japanese
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
{ "sEmptyTable": "テーブルにデータがありません", "sInfo": " _TOTAL_ 件中 _START_ から _END_ まで表示", "sInfoEmpty": " 0 件中 0 から 0 まで表示", "sInfoFiltered": "(全 _MAX_ 件より抽出)", "sInfoPostFix": "", "sInfoThousands": ",", "sLengthMenu": "_MENU_ 件表示", "sLoadingRecords": "読み込み中...", "sProcessing": "処理中...", "sSearch": "検索:", "sZeroRecords": "一致するレコードがありません", "oPaginate": { "sFirst": "先頭", "sLast": "最終", "sNext": "次", "sPrevious": "前" }, "oAria": { "sSortAscending": ": 列を昇順に並べ替えるにはアクティブにする", "sSortDescending": ": 列を降順に並べ替えるにはアクティブにする" } } |
最後に
今回は躓いた理由は関数化して呼び出しテーブルのヘッダー部分が共通化していたのですが、1つのページにテーブルが多くなりIDが被るという単純なミスでした。
よくよく考えるとデータを見せるテーブルはそれぞれカラムも違うことが多いので強引な共通化はせず、面倒でも個別に見直すことします。
……と今は考えていますよ。