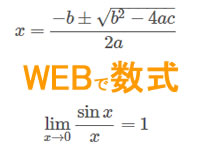
普通はWEBサイトに数式を書きたいと思う事なく生涯を終えます。
数学好きな人は書きたくてしようがないかもしれないし、教育機関などで必要に応じて書くケースなど、ケースによってWEBに数式を書きたい場面があるかもしれません。そんな今回はWordPressで簡単に数式を記述する方法の御紹介です。
【MathJax-LaTeX】プラグインを使うと、エディタにLaTex記法を行うことで数式を表示できるようになります。さらに便利なジェネレータと組み合わせることで、LaTex記法も特に覚える必要はありません。
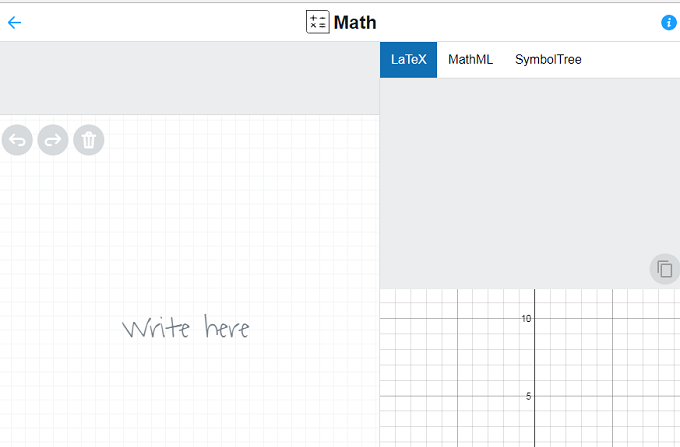
Web Equation ジェネレータ

マウス等で記入することで、自動でLaTeXが出力されます。ふにゃふにゃなマウスの描画も精度良く解析してくれるので驚き。凄い!
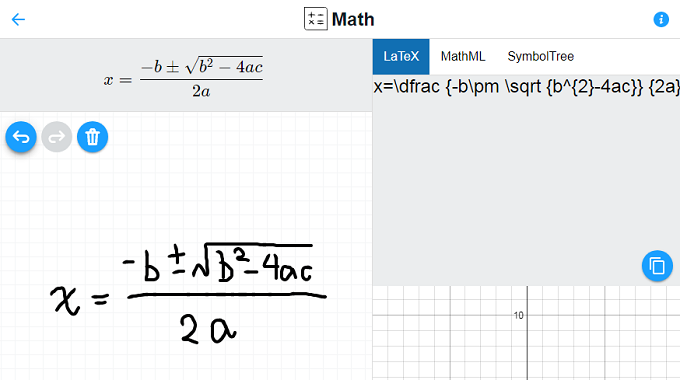
分数も

出力されたLateXに対して、$$で囲ってあげます。また、dfracをfracに変更します。
|
1 2 3 4 5 |
x=\dfrac {-b\pm \sqrt {b^{2}-4ac}} {2a} ↓変更 $$x=\frac {-b\pm \sqrt {b^{2}-4ac}} {2a}$$ |
修正が必要な場合もありますが、毎回ではなく場所は限られているので慣れます。
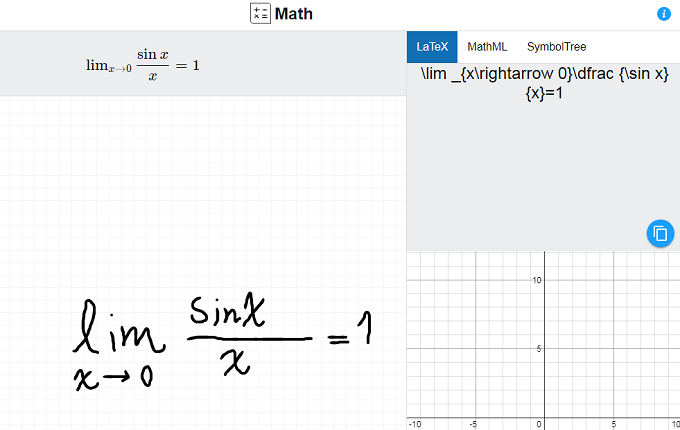
極限も

|
1 2 3 4 5 |
\lim _{x\rightarrow 0}\dfrac {\sin x} {x}=1 ↓変更 $$\lim _{x\rightarrow 0}\frac {\sin x} {x}=1$$ |
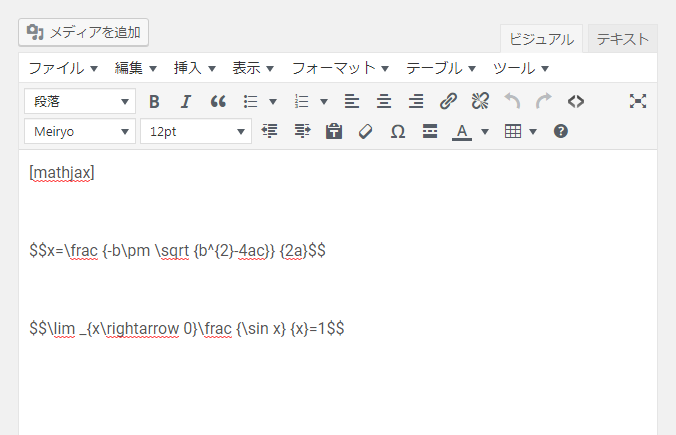
実際にビジュアルエディタに書いてみる

このようにエディタに書きます。
この時に行頭に[mathjax]とショートコードを記述して下さい。これでこの記事に対してMathjaxが有効になります。
表示してみよう

きちんと表示されました。とても便利ですね!
お疲れ様です。