引き続き、技術顧問の増田です。第1回で準備ができたので、試験運用的に動かしてみようってのが第2回の主旨です。
前回は Github からコードを取ってきて、さっくりと動かしたのですが、今回は Xamarin.Android プロジェクトを作るところを通していきます。この手の Hello world 的な写経は1回だけで良いの通してやっておいてください。2回目以降は、プロジェクトをコピーしてもいいし、自前で作っても構いません。けど、1回だけ通してやってみると、後の学習が楽なので試してみてください。
バックナンバー
- 第1回 C#で自作Android アプリを作ろう:出帆準備編
- 第2回 C#で自作Android アプリを作ろう:試験運用編
- 第3回 C#で自作Android アプリを作ろう:時計アプリを作る
- 第4回 C#で自作Android アプリを作ろう:RSSを取得してリスト表示
- 第5回 C#で自作Android アプリを作ろう:Web APIで路線情報を表示
- 第6回 C#で自作Android アプリを作ろう:Twitter APIでファボリストを取得
- 第7回 C#で自作Android アプリを作ろう:簡易アンケートを作ろう
- 第8回 C#で自作Android アプリを作ろう:カメラ機能を使おう
Android プロジェクトを作る
実際に動くコードは、第1回のときの sgClock と同じものを作ります。コードは moonmile/sg-xamarin-sample からダウンロードしてください。
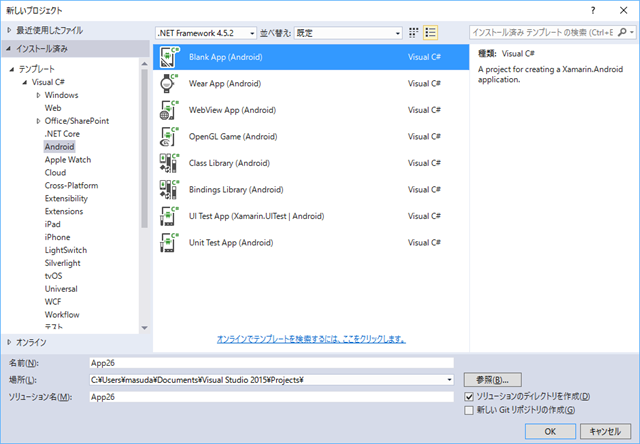
Visual Studio 2015 を起動して、「ファイル」メニューから「新規作成」→「プロジェクト」を選択して、「Visual C#」→「Android」→「Blank App (Android)」を選びましょう。
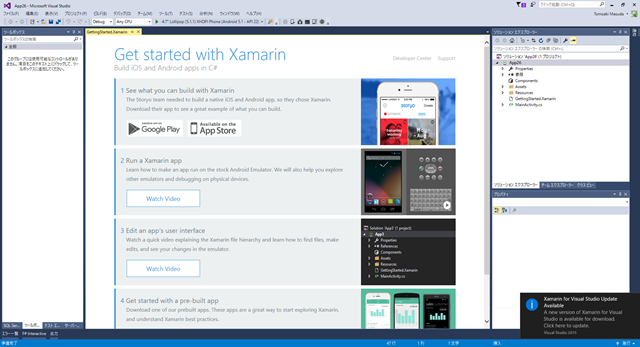
こんな感じに最初のひな型だけできると思います。
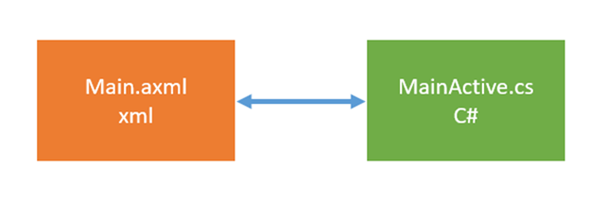
この中で、操作するのは2つのファイルだけです。
- 画面を表示する /Resources/layout/Main.axml
- 動作を記述する MainActive.cs
ですね。
先行きは、複数画面を使って画面遷移をさせたり、ライブラリ化するためにファイルを分離することもあるのですが、最初は1画面( Main.axml )に1つのコード(MainActive.cs)がくっついている状態でやりましょう。
Main.axml は、XML 形式で書かれている、いわゆる UI とか View です。画像を表示させたり、ボタンを表示させてユーザーにタップして貰うところですね。
MainActive.cs は、動作を記述するコードのところで、C# で書かれています。ここで、ユーザーがタップしたときの記述とか、画像の切り替えの動作とかを記述します。
画面を作る
まずは、UI(ユーザインタフェース)を先に作っていきましょう。
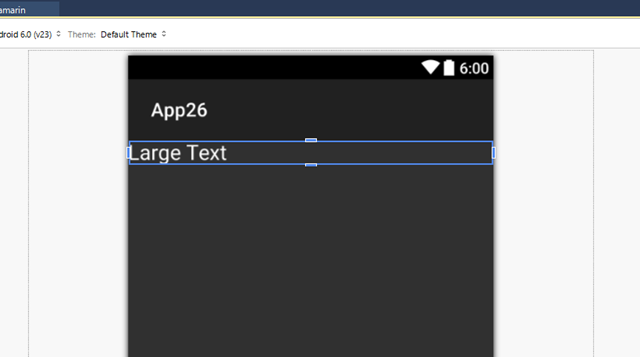
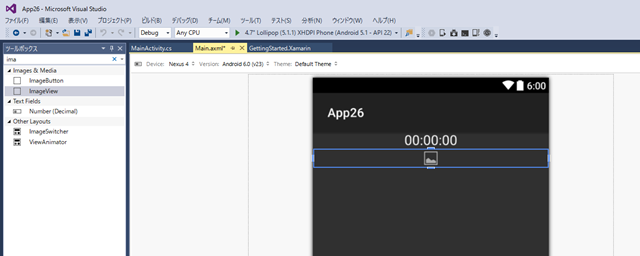
プロジェクトを作ったときには、こんな風にひとつだけボタンを付けた状態なので、これを削除して、時刻を表示できるように TextView を配置させましょう。
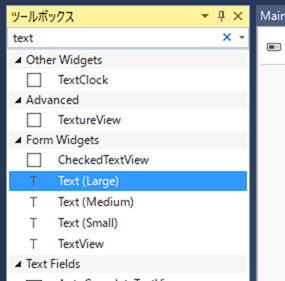
ツールボックスから、「Text (Large)」を探すか、検索用のテキストボックスに「text」と入れて検索してみてください。
Windows のプログラムを作るように、ツールバーからドラッグ&ドロップで TextView を配置できます。
Android の axml は、WPF や UWP アプリで使われている XAML と違ってちょっと癖があるのですが、もともと Android IDE で作っていれば、そのままの axml コードを持って来ることもできるので、今回はこれで進みましょう。
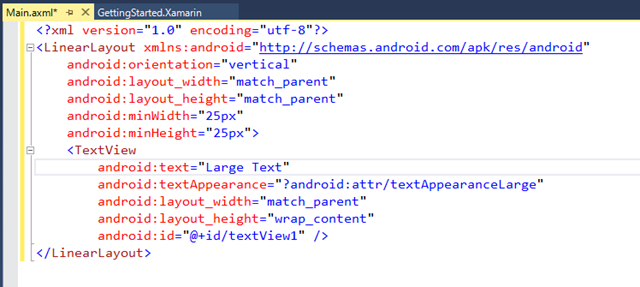
TextView に割り付けられた名前や、表示されている「Large Text」の変更は、左下のプロパティウィンドウでもできるのですが、下にある「Source」タブをクリックして axml ファイルを直接編集してしまったほうが楽です。
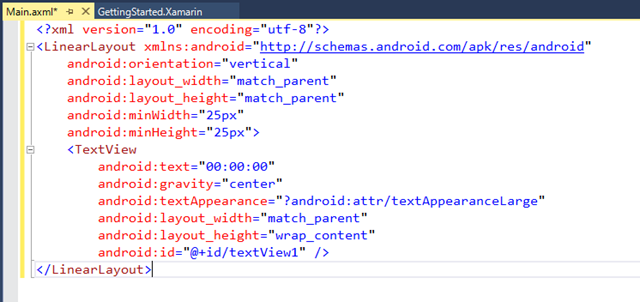
TextView のタグがひとつだけあって、android:text が表示している文字列、android:id が名前だろうということが想像できます。ここでフォントの大きさを変えたり、文字列をセンタリングしたりできそうですよね。
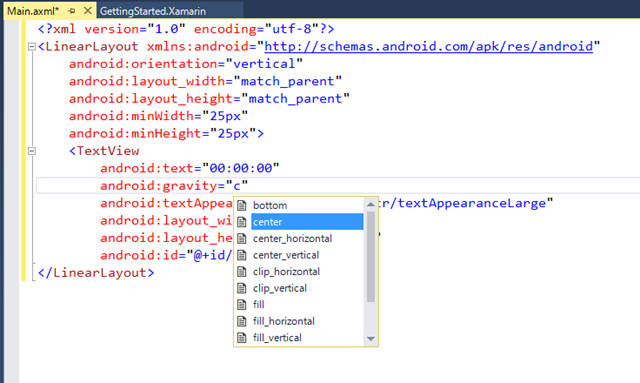
文字列のセンタリングは、android:gravity に設定するのですが、その設定値はこんな風に候補が表示されます。まあ、この「android:gravity」ってのをどうやって調べるのか?という問題は残るのですが 🙂 このあたりは、Android の本にあたります。
text と gravity だけを設定して、再び「Designer」を開きます。
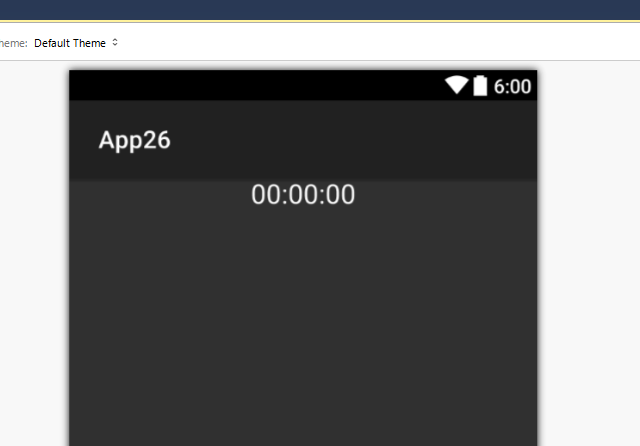
文字列がセンタリングされて、初期値の「00:00:00」が表示されるようになりましたよね。
最初の画面作成はこれだけで、次にコードを書きます。
時刻を更新するイベントを書く
時刻は、1秒ごとに TextView の表示を書き替えればいいので MainActive.cs を開いて、C# のコードを書きます。
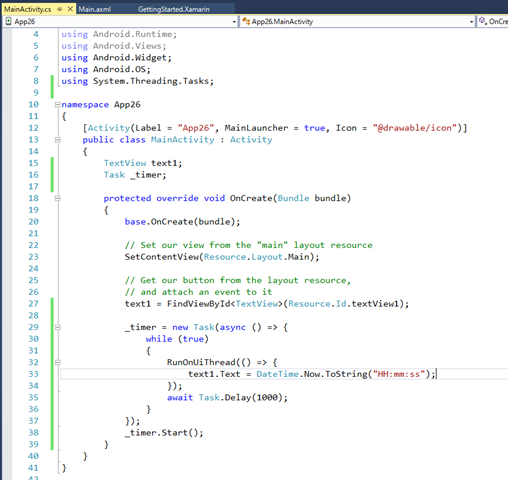
えいっと完成させてしまった、コードが下記なのですが、これはそのまま写してしまってください。
単なる Hello World アプリではなくて、発展できそうな時計アプリの元ネタなので、少し複雑になっています。C# が初めての人には、ちょっときついかもしれませんが、C# の文法とかは別途、独習シリーズなどで合わせて勉強するとよいでしょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
[Activity(Label = "App26", MainLauncher = true, Icon = "@drawable/icon")] public class MainActivity : Activity { TextView text1; // ① Task _timer; // ② protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); // Set our view from the "main" layout resource SetContentView(Resource.Layout.Main); // ③ // Get our button from the layout resource, // and attach an event to it text1 = FindViewById(Resource.Id.textView1); // ④ _timer = new Task(async () => { // ⑤ while (true) // ⑥ { RunOnUiThread(() => { // ⑦ text1.Text = DateTime.Now.ToString("HH:mm:ss"); // ⑧ }); await Task.Delay(1000); // ⑨ } }); _timer.Start(); // ⑩ } } |
ざっと、解説だけすると、
- TextView を保持する変数です。メソッド内じゃなくて、クラスの変数として保持しておくと再利用できて便利です。
- タイマー用のタスクも同じ用に、クラスの変数として保持しておきます。
- View の「Main.axml」と結びつけるところですね。Resource.Layout.Main で参照ができます。
- Windows アプリの XAML は自動でコントロールのプロパティを作ってくれるのですが、Android では、FindViewById メソッドを使います。リソースの「Resource.Id.textView1」を参照しています。名前は textView1 と同じにするか、独自に text1 みたいに付けておきます。
- 時刻を更新するためのタイマータスクを作ります。
- 無限ループさせて…
- 画面表示は⑧でやるのですが、そのまま表示するとエラーになるので、RunOnUiThread で囲みます。いわゆる「スレッドが異なるので、UI スレッドに切り替える」という操作です。Task を使うときの定番なので、覚えておきましょう。
- 画面への表示は、Text プロパティに設定します。このあたりは、Windows アプリを作るときと同じですね。
- 1秒おきに表示するために、Delay メソッドで 1000 msec だけ待ちます。
- タイマーのタスクを Start メソッドで実行させて終了です。
いくつかコツはあるのですが、ここでは、できるだけ Windows アプリを作るときの作法にあわせていきます。そのほうが、.NET Framework を使いやすいし、他のアプリ(Windows アプリや iOS アプリ)とのロジックを合わせやすいからです。
エミュレータで動作させる
Visual Studio 2015 から Android エミュレータを起動させてみましょう。
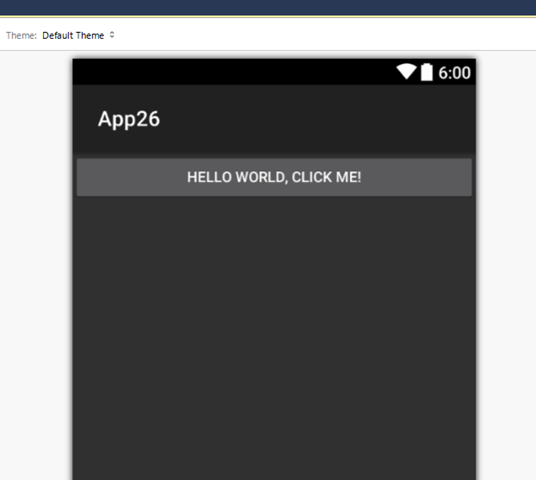
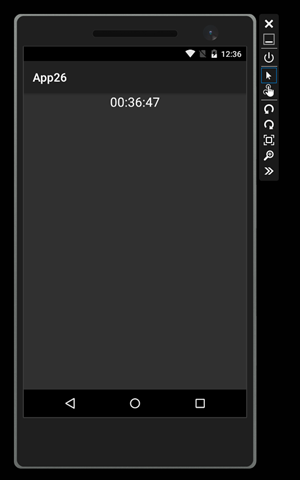
うまく実行されると下記のように、時刻が表示されるようになります。
非常にチープな画面ですが、1秒ごとに時刻が表示されているので「時計アプリ」としての機能は十分ですよね。ええ、タスクバーに時刻が表示されているので、意味のないアプリなんですが 🙂
ホーム画面に戻ると、出来上がったアプリが登録されていることがわかります。これをタップすれば、自前のアプリを起動できるわけです。
画像を追加する
これだけだと、あまりにも画面が寂しいので、画像を追加してみましょう。
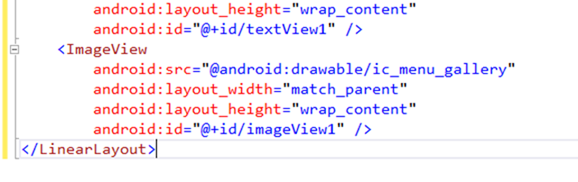
Android で画像を表示するためには、ImageView コントロールを使います。
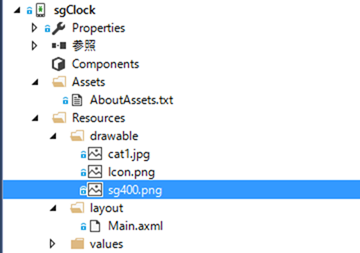
画像ファイルは、400×400 ぐらいのサイズを /Resources/drawable フォルダにおきます。
ここでは「sg400.png」という画像ファイルを置いています。
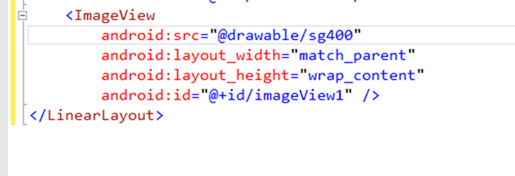
Designer から Source に切り替えて、ImageView の android:src 属性を書き替えます。
これを、
こんな風に書き替えるわけです。drawable フォルダの sg400 という名前を参照するという意味です。
この状態で、Designer に表示を戻すと、画像が表示されたデザインに切り替わります。
再びエミュレータで実行する
再び、Visual Studio 2015 から Android エミュレータを起動させてみましょう。
今度は、画像が貼り付けられた状態で表示されるはずです。
少しずつ、自分好みの Android アプリができることがわかるでしょうか。
「時計アプリ」を育てる
さて、Xamarin を使って Android アプリを作る導入部分はこれでおしまいです。
次回からの連載では、もう少し技術要素を含めて Android アプリを作る例を示していきましょう。
手始めに、この「時計アプリ」をもっと、それらしく拡張していきます。
- ホームで表示されるアイコンの変更
- 現在時刻が表示される場所を変更
- 現在時刻と現在日付が切り替わるようにする
- 画像が定期的に切り替わるようにする
ことを追加していきましょう。
では、次回をお楽しみに 🙂