お疲れ様です。加藤です。
世界中の人が毛を剃ればハゲは気にならないのでは?と考えたけど、
美容室やら理容室が商売できなくなるから、ダメだな・・・本気に考えました。
それはともかく、引き続きWordPressを弄ります。
商売柄コードを書くので記事にもコードを載せます。
ほかのブログにはSyntaxHighlighterとか使ってますが、
プラグインあるかな?探すとありました。
SyntaxHighlighter Evolved
http://wordpress.org/plugins/syntaxhighlighter/
早速入れてみます。
現在(2013年10月6日)のバージョンは3.1.7
ダウンロードして/wp-content/plugins入れるだけ
そして有効化
使い方は表示したいソースコードがhtmlなら[html][/html]で、
phpなら[php][/php]で、cssなら[css][/css]で挟むだけ。
※[]は半角でね。
では早速、
こんな感じで~
書けますとも、えぇ、表示されます。
[/html]
ちなみに指定行を強調したい場合は、
html highlight=”3″とすれば
こんな感じで~
書けますとも、えぇ、表示されます
[/html]
デフォルトだとコピーとかないので修正します。
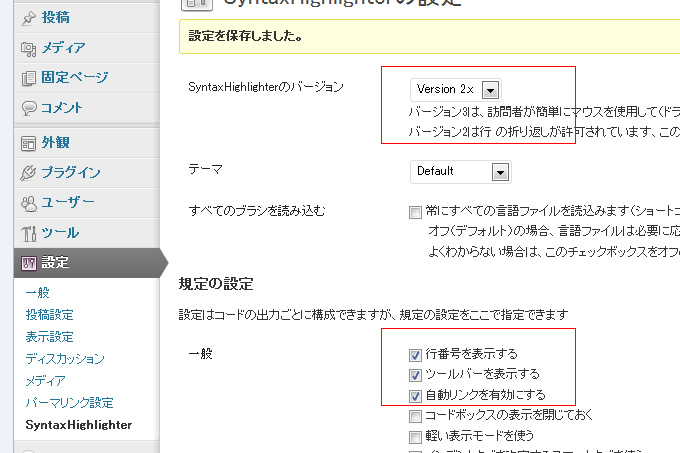
 サイドメニュー「設定>SyntaxHighlighter」中に「SyntaxHighlighterのバージョン」
サイドメニュー「設定>SyntaxHighlighter」中に「SyntaxHighlighterのバージョン」
と言う項目があります。初期状態では「3.x」となっていますが、そこを「2.x」に。
「規定の設定>一般」の「ツールバーを表示する」にチェックを入れます。
ちなみにこれでもコピーボタンが無いので、
これも修正します。
参考:SyntaxHighlighterでクリップボードへコピーが表示されない
要はデフォの物がないからエラーと。
ありがたくダウンロードしてアップ。