お世話になります。加藤です。
気が付くともう9月も半ば。
今年も3ヶ月ちょいしか無いと思うと本当に恐ろしいです。
9月に入り自社の商品やコンテンツで色々をサイトを制作したり、お客様よりSEO業務できる?と依頼もされるのですが、どうしてもWordPress既存のテーマやカスタム専用テーマのBonesや既にあるテンプレートをカスタマイズしたりすることが多いです。折角ならプログラムからの出力メインで組み込んで、オリジナルのSEOに適したテーマを作って実際に制作記録を連載してみよう!…という事で何気に連載して記事を書いてみます。先に書いておきますが、この連載はあくまで初心者向けですが、ある程度PHPの変数やLAMP構築理解出来る人向け。それに加えて実際に私が作りながらなので、多少不備あるかもです。極力分かりやすく書いていきますが分からない事あれば、気楽にお問い合わせくださいませ。
因みに全部で7回を予定しています。
今回は基礎部分。
先に結論から言うと、検索エンジンに対応した構造に
SEO・SEMに優れたってテンプレートってなんぞ?と思われるかも知れませんので、先にざっくりと結論から書いておきます。各コンテンツを見出しなどキッチリと管理表示させて各SNSとの連携、ランキングやRSSの引き込み。そして検索エンジンへXML出力で明確なサイトマップ登録。
またシェアが増えてきているスマートフォンへの対応。この辺がテンプレート行える最低限のSEO対策でしょうか。
特にWordPressは構造上自動でテーマを呼び込んでくれますが、CSSや各テンプレートパーツに分岐で書くと、煩雑になるので、適した場所に配置して不必要なパーツはフックしない(呼び込まない)のが良いですね。あ、ちなみにこのシステムガーディアンもその内 直します。えぇ…。
まぁ、何れにしても構築時にコンテンツ構造をどうするか?というのが、結構大切だと、私は考えています。当然細かい事はありますが、基本の柱ですものね。
早速WpordPressを用意して基本のファイルを設置
では、実際にWordPressをサーバーに設置して組んでいきます。基本のテーマファイルの場所にまずは基本のファイルを設置していきます。まずは公式からダウンロードして、サーバに設置します。余談になりますが、DreamweaverやNetBeansなど、使ってるエディタもFTPや作業フォルダも、この時にさくさく作業できるようにこちらも設定しましょう。
特にPHP言語は他の言語と違いコンパイル時にデバッグというのが無いので、PHPの設定でエラー出力やコード書いてる時にエラーに気づかせてくれないと、
ドツボのハマる事が多いです(私的に)さて、設置ができた所で、早速基本のオリジナルテーマを作ります。
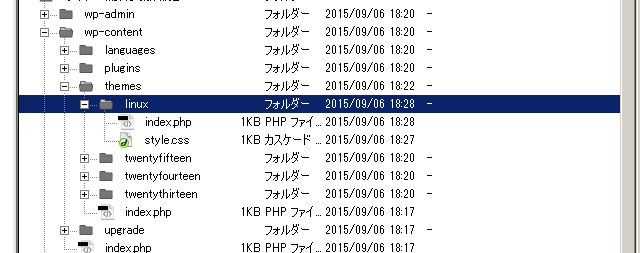
テーマ自体の作成はインストールしたフォルダ内のwp-content/themes/ にフォルダを作ります。
まずは基本のファイルを設置します。最低限2つファイルを作り、style.cssの中身に情報を書けばテンプレートとして認識されます。
index.php
style.css
 style.cssの中身は
style.cssの中身は
|
1 2 3 4 5 6 7 8 9 10 11 |
/* Theme Name: テンプレートの名前を書く Theme URI: テーマのアドレスを書く関連したWEBサイトとか Author: Sysguard 制作した人名前 Author URI: 制作したアドレス Description: 説明文 Version: 1.0 バージョン License: ライセンス License URI: ライセンス説明アドレスとか Tags: タグ、多分配布時の検索用ですかね? */ |
上記を文字コード UTF-8でアップすればOKです。
今回、社内でLinuxの記事やHOWTOがあるので、それをコンテンツ予定。
コンテンツを設計する
今回、社内でLinuxの記事やHOWTOがあるので、それをコンテンツ予定です。ファイル作る前に大まかにコンテンツをザックリ考えてテーマを作っていきます。で、先程index.php とstyle.cssをアップロードしても画面は白い状態です。必要な情報を入れながら作っていきます。
固定ページにLinuxのディストリビューション情報をガンガン入れいきます。固定ページにはCentOSやサーバー構築、投稿にはコマンド関係とLinuxのニュースをタグ分け、トップページには外部のRSSの引き込みを行います。そうなると構造もうっすら決まってきます。
まずは基本のindex.php
ここにコードを書いていきます。最初から機能を説明していいですが、まずは基本コードを分解し、それを機能と共に分解して配置して行きます。コードを見てると気づくと思いますが、デフォルトでは <meta charset=”<?php bloginfo( ‘charset’ ); ?>”>など、
確かに動的で便利ですが、もう決め打ちで書き込んでいくのが楽です。またget_template_part()を使いまわしていくのが主流らしいので、それに合わせます。
<?php get_template_part( ‘content’,’info’ ) ?>
とすれば、contents-info.php
<?php get_template_part( ‘content’,’single’ ) ?>
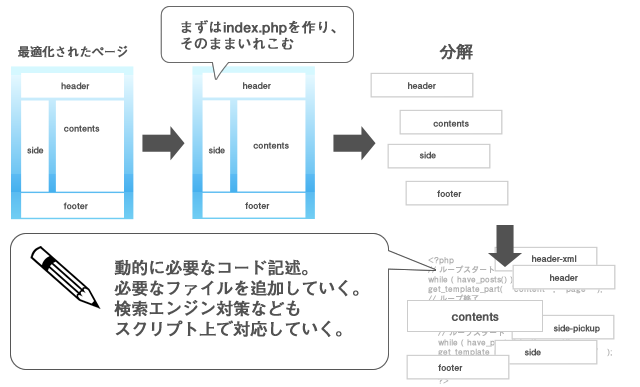
とすれば、contents-single.phpが読み込まれます。元々single.phpは投稿ページでpage.phpは固定ページという決まりがありますので、それに従って分解して行きます。つまり各部分を分解してWordPressの構造に合わせて行きます。何言ってるか分からないッという人もいるので図にしてみるとこんな感じです。

実際に基本ページを作る
さて、基本が分かった所で、ここから実際にシンプルな状態を作っていきます。
本来はページ自体を最適化して分解しますが、ここでは本当に基本のHTMLの構造を分解して行きます。
先程の件で、index.phpを
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <?php // ループスタート while ( have_posts() ) : the_post(); get_template_part( 'content', 'page' ); // ループ終了 endwhile; ?> </body> </html> |
と記述。
呼びこむパーツには、
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header class="entry-header"> <?php the_title( '<h1 class="entry-title">', '</h1>' ); ?> </header><!-- .entry-header --> <div class="entry-content"> <?php the_content(); ?> <?php wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); ?> </div><!-- .entry-content --> </article><!-- #post-## --> |
…と簡単にこれだけです。
さて、これだけでは何もないので、ヘッダーを作りメニュー表示します。
メニューといってもページリストですね。
bodyから上を抜き出してheader.phpとして、記述します。
|
1 2 3 4 5 6 7 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> |
これだけではメニューもナビもないので、メニューをまずは表示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <nav> <?php wp_nav_menu( array( 'theme_location'=>'mainmenu', 'container' =>'', 'menu_class' =>'', 'items_wrap' =>'<ul id="main-nav">%3$s</ul>')); ?> </nav> |
次に、index.phpにheader.phpを呼び込みます。
|
1 2 3 4 5 6 7 8 9 10 |
<?php get_header(); //この部分を追加(´・ω・)ス // ループスタート while ( have_posts() ) : the_post(); get_template_part( 'content', 'page' ); // ループ終了 endwhile; ?> </body> </html> |
これで、メニューの表示ができました。
次にフッターを同じように分けます。
これは、footer.php として、同じように分岐して、
更に最近のサイトはフッターにもメニューを出しておきます。
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php wp_nav_menu( array( 'theme_location'=>'mainmenu', 'container' =>'', 'menu_class' =>'', 'items_wrap' =>'<ul id="main-nav">%3$s</ul>')); ?> </body> </html> |
こちらもindex.phpに同じように呼び込んで起きます。
|
1 2 3 4 5 6 7 8 9 |
<?php get_header(); // ループスタート while ( have_posts() ) : the_post(); get_template_part( 'content', 'page' ); // ループ終了 endwhile; get_footer(); ?> |
これで基本の構造ができました。
ここにバンバン加工を加えていきます。
まだ必要なページやレイアウトやSEO対策がまだですからね。
次回は、レイアウトを作りながら、SEO対策を行っていきます。
ではでは