 少し前にスタッフがアイコン作っていたので、私も作り方を記述してみます。
少し前にスタッフがアイコン作っていたので、私も作り方を記述してみます。
作り方は本当にシンプルで、枠を作り反射部分をレイヤーで乗せるだけです。
早速、作ってみます。
 今回利用するのはadobeのFireworks
今回利用するのはadobeのFireworks
別にイラストレーターでもフリーのソフトでも良いですが、
私は慣れてるので利用してます。
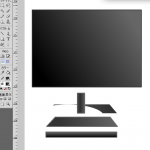
まずは、モニターの比率の短形を作ります。
ポイントとしてはグラデーションでしょうか。
それと現実の物と違い必ず線は強めの色を設定します。
それとパス抜きの反射光の部分も必ず用意します。
 判りやすく背景を黒くして見てみると、
判りやすく背景を黒くして見てみると、
グラデーションの入った反射光を乗せているのが見えます。
反射だけに限りませんが、グラデーションをかける場合、
グラデーションと共に透明度も上げていきます。
また、なぜ?と思うような感じで、枠も線で配置するのが
今回のポイントです。
今回の例で書くと液晶の左と下にほんの少し1pxの線、
それと台座にも線を入れています。

お好みでスクリーンショットアイコンを貼り付け完成です。
何かと使う事の多いアイコン。
私も少し前にVISIOとか使ってましたが、
最近では自作アイコンで作るケースが多いので、
後でサイト配布とかしてみたいところです。











