WEBサイトを作ってると誰もが言う悩ましい問題。
それはブラウザ毎の表示の違い。
特にIE こと、インターネットエクスプローラーはCSS3に対応まだまだだったりで、かつ業務で利用してる人は結構古いバージョンだったりと、最近ではXP保守切れでWindows7入替えでまだ良くなって来ましたが、H氏などは「IE絶滅しろ」と足立区の竹ノ塚駅前の居酒屋で鼻息荒く語っていたのを思い出します。
それはそうと私はIEテスターとか未だに利用してたりしたのですが、
ふと見るとIEテスター自体に開発ツールで色々あるので使ってみると、意外と便利。
普通にうっかりしてました。
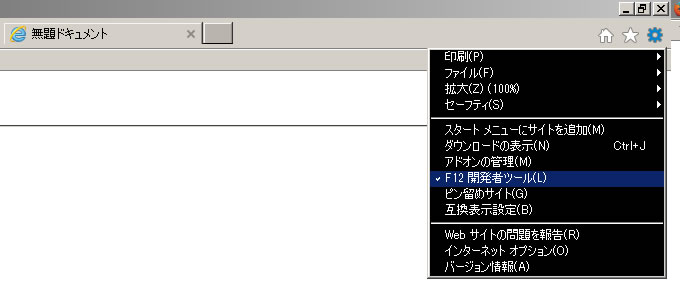
 使い方は簡単で、右上の歯車のマークでF12開発者ツール
使い方は簡単で、右上の歯車のマークでF12開発者ツール
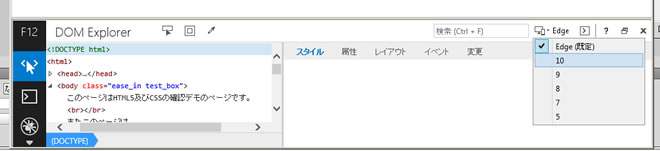
もしくはF12キーで色々見れたりします。
メモリーなども。
 そんな訳で少し真面目にCSS3でIE対応も見てみて見ようと。
そんな訳で少し真面目にCSS3でIE対応も見てみて見ようと。